1.1.5.4. Things Cloudを設定する¶
本項では、以下の実装において必要なThings Cloudの設定・カスタマイズ手順を説明します。
実装2: IoT機器からの画像送信・Things Cloudでの画像表示
なお、本書中の設定値の「< >」の表記については、ご利用の環境により各自入力いただく箇所となります("<"から">"までを設定値に置き換えてください)。
注釈
- 本項では、標準提供されていない「microservice」機能を利用しています。「microservice」のご利用にあたっては、提供環境や費用などの諸条件について個別対応とさせていただいております。「microservice」機能に関しては iot-app@ntt.com までご相談ください。案件相談、提供環境や費用などの諸条件に関しては iot-info@ntt.com までご相談ください。
c8yエージェントの動作確認をする¶
c8yエージェントの動作確認手順については、「1.1.4.2. Things Cloudを設定する - c8yエージェントの動作確認をする」を参照ください。
Things Cloudのデバイス登録を確認する¶
Things Cloudへのデバイス登録確認手順については、「1.1.4.2. Things Cloudを設定する - Things Cloudのデバイス登録を確認する」を参照ください。
Things Cloudのデバイスグループを設定する¶
自動登録されたデバイスをThings Cloudのグループに割り当てる手順については、[1.1.4.2. Things Cloudを設定する - Things Cloudのデバイスグループを設定する」を参照ください。
SmartRESTテンプレートを作成する¶
Things Cloudにて画像情報を受け取る際に必要なテンプレート設定を行う手順です。
作業端末にて以下のURLにアクセスし、Things Cloudにログインします。
URL: https://<Things Cloudのテナント名>.je1.thingscloud.ntt.com/
画面右上の[アプリケーション選択]ボタン(■が9つ並んだボタン)をクリックし、[デバイス管理]を選択します。
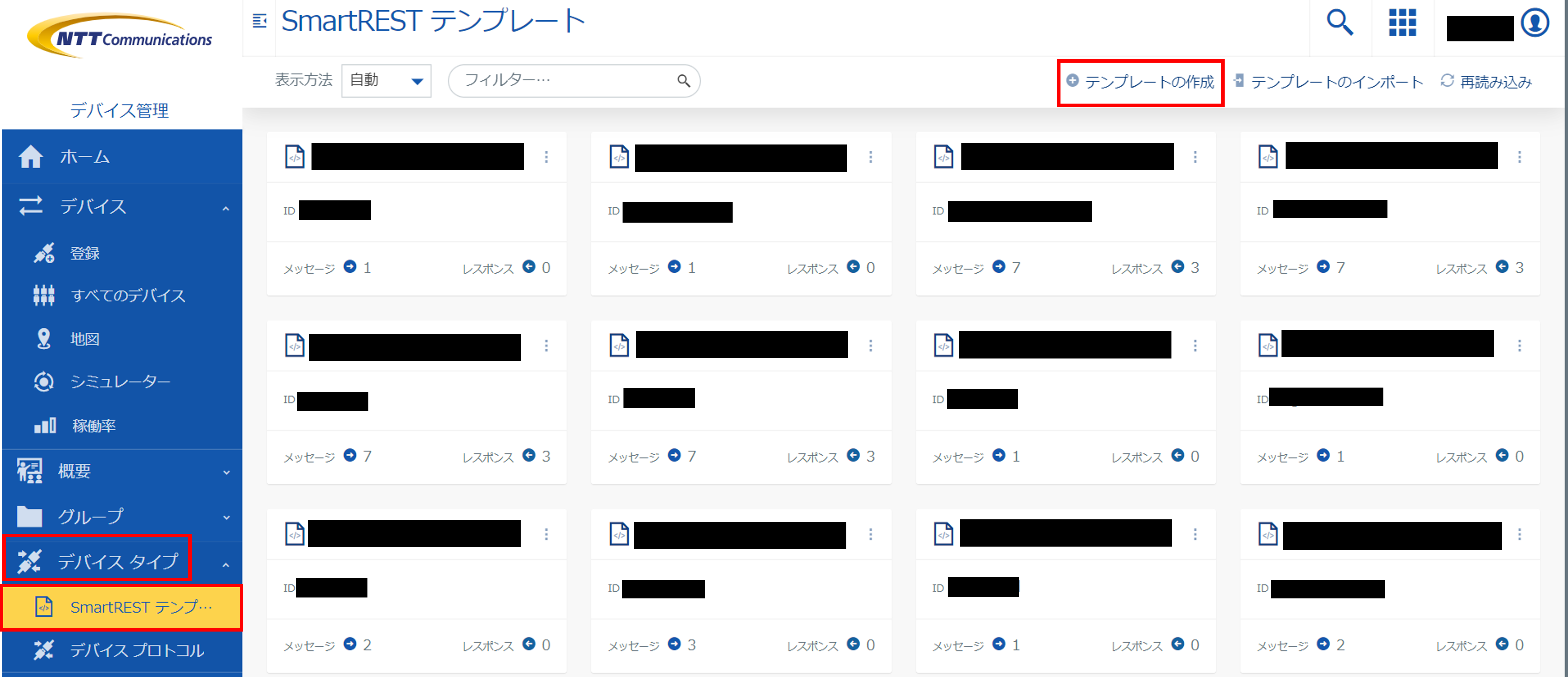
画面左のメニューより、[デバイスタイプ]>[SmartRESTテンプレート]をクリックします。
「SmartRESTテンプレート」画面右上の[テンプレートの作成]をクリックします。
「SmartRESTテンプレートを追加」画面にて、以下のとおり入力して[次へ]をクリックします。
「SmartRESTテンプレートが作成されました。」と表示され、作成したSmartRESTテンプレート画面に遷移することを確認します。
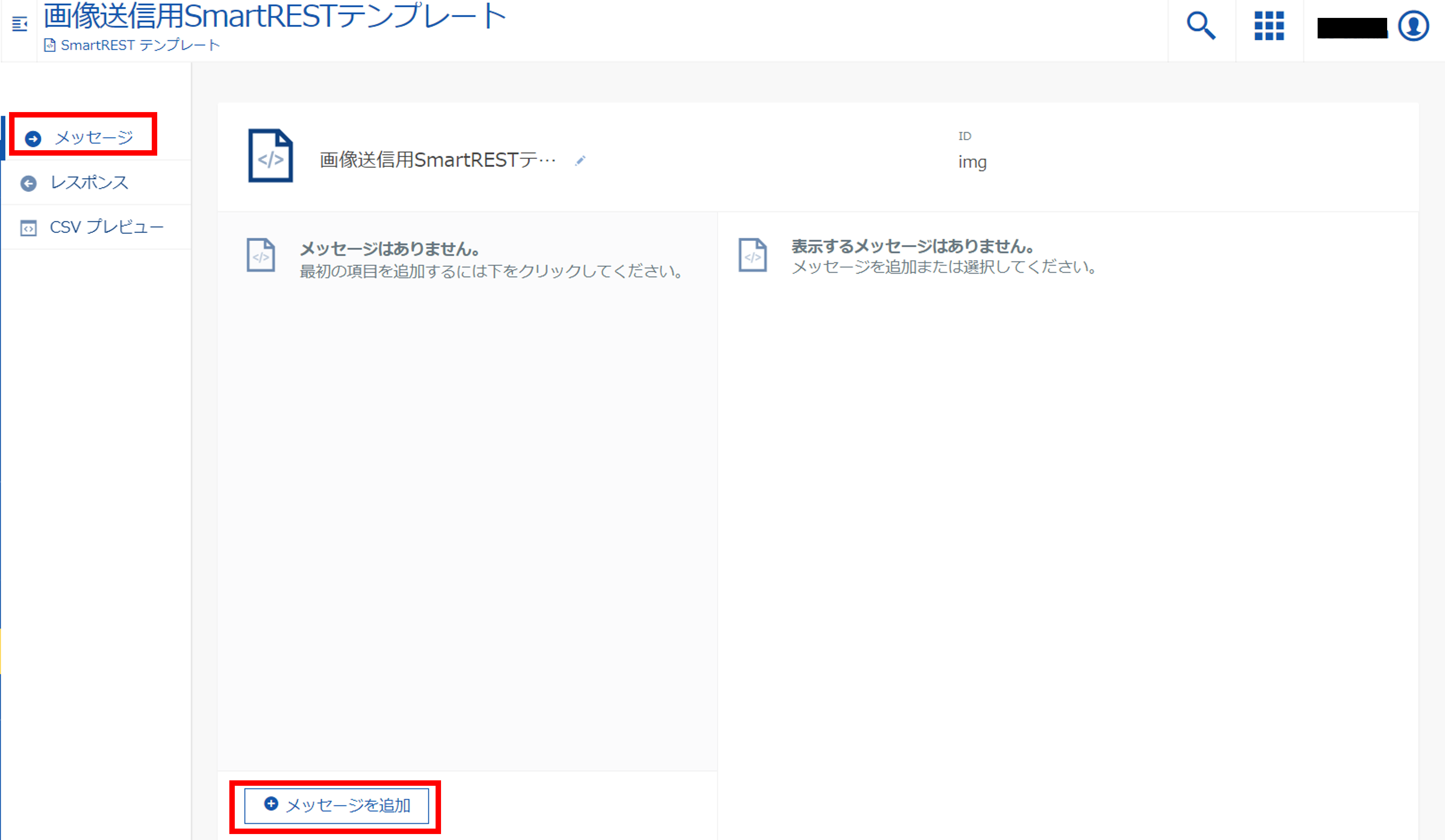
SmartRESTテンプレート画面のメニューより[メッセージ]を選択し、[メッセージを追加]をクリックします。
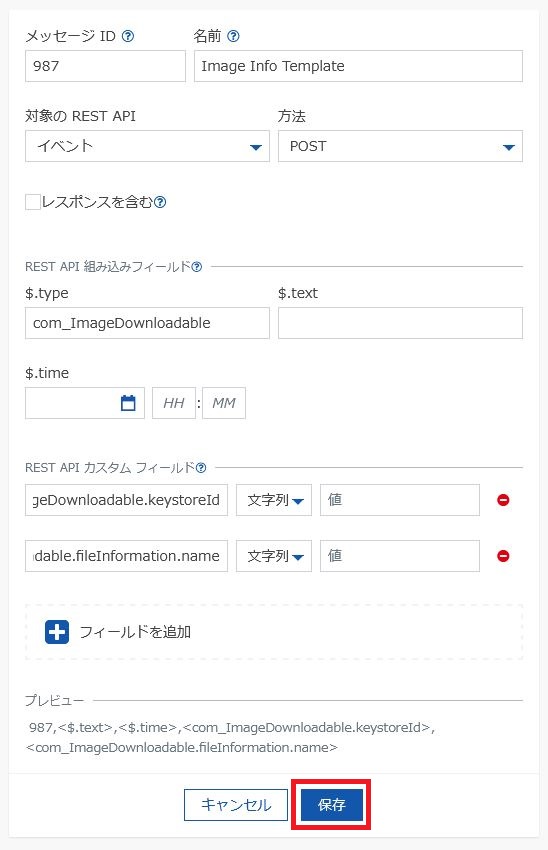
表示されたウィンドウにて以下のとおり入力・選択し、[保存]をクリックします。
「メッセージテンプレートが保存されました。」と表示されること、およびリストに作成したメッセージが表示されることを確認します。
注釈
MQTT静的テンプレートについては「MQTT静的テンプレート」を参照ください。
KeyStoreへWasabiオブジェクトストレージの認証情報を格納する¶
KeyStoreと呼ばれる、Wasabiオブジェクトストレージ(以下Wasabi)の認証情報を格納するManagedObjectを作成します。
Wasabiに保存されている画像をThings Cloudから読み込む際の認証情報として利用されます。
作業端末などから、以下のAPIを実行してください。
POST /inventory/managedObjects
Host: <Things Cloudのテナント名>.je1.thingscloud.ntt.com
Accept: application/json
Authorization: Basic <Base64 encoded credentials>
Content-Type: application/json
{
"name": "<任意のオブジェクト名>",
"com_WasabiCredentials": {
"bucket": "<Wasabiのバケット名(例:iot-bucket)>",
"accessKey": "<Things Cloud用Wasabiユーザーのアクセスキー>",
"secretKey": "<Things Cloud用Wasabiユーザーのシークレットアクセスキー(秘密鍵)>",
"region": "ap-northeast-1"
}
}
レスポンス内にある「"id"」の値(数字7桁)を必ず控えてください。
注釈
"<Base64 encoded credentials>"は、「Things Cloudのユーザー名・パスワードを":"でつなぎ、Base64でエンコードした文字列」が入ります。
- Base64でエンコードした文字列を生成する手順を以下に示します。
- 作業端末において、任意のエディタにて入力用の一時的なファイル(例:C:\input.txt)を作成し、以下を記述します。
<Things CloudのテナントID>/<Things Cloudのユーザー名>:<Things Cloudユーザーのパスワード>
- コマンドプロンプトにて以下のコマンドを、上記で作成したファイル名とエンコード結果を格納する一時的なファイル(例:C:\output.txt)を指定して実行します。
> certutil -encode <入力用ファイル名> <出力用ファイル名>
(例) > certutil -encode C:\\input.txt C:\\output.txt
- コマンドプロンプトに以下のメッセージが表示されることを確認します。
入力長 = XX(任意の値) 出力長 = XXX(同上) CertUtil: -encode コマンドは正常に完了しました。
- 出力用ファイルを開きます。"-----BEGIN CERTIFICATE-----"と"-----END CERTIFICATE-----"で囲まれた文字列が「Base64でエンコードした文字列」です。
作業端末のコマンドプロンプトにおいて、curlを利用してAPI実行する例は以下のとおりです。
> curl --location --request POST "https://<Things Cloudのテナント名>.je1.thingscloud.ntt.com/inventory/managedObjects/" ^
--header "Accept: application/json" ^
--header "Authorization: Basic <Base64 encoded credentials>" ^
--header "Content-Type: application/json" ^
--data-raw "{\"name\":\"<任意のオブジェクト名>\",\"com_WasabiCredentials\": {\"bucket\":\"<Wasabiのバケット名(例:iot-bucket)>\",\"accessKey\":\"<Things Cloud用Wasabiユーザーのアクセスキー>\",\"secretKey\":\"<Things Cloud用Wasabiユーザーのシークレットアクセスキー(秘密鍵)>\",\"region\":\"ap-northeast-1\"}}"
[作業端末]microserviceを作成する¶
作業端末にて、Things Cloudにデプロイするmicroserviceを作成する手順です。
あらかじめ、「1.1.5.1. IoT機器を設定する - [作業端末]microserviceの作成準備をする」での事前準備がすべて完了していることをご確認ください。
以下の手順で作成するファイルについては「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - microservice用コードを確認する」にサンプルを掲載しておりますので、併せてご参照ください。
注釈
- 本項では、標準提供されていない「microservice」機能を利用しています。「microservice」のご利用にあたっては、提供環境や費用などの諸条件について個別対応とさせていただいております。「microservice」機能に関しては iot-app@ntt.com までご相談ください。案件相談、提供環境や費用などの諸条件に関しては iot-info@ntt.com までご相談ください。
- 本項では例として、開発用ディレクトリを「C:\tmp\microservice」としています。お使いの環境に合わせて読み替えてください。
必要なファイルを作成する¶
「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - microservice用コードを確認する」を参考に、開発用ディレクトリ内に以下のファイルを作成します。
ライブラリのインストール・コンパイルをする¶
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\microservice
以下のコマンドを実行し、必要なライブラリのインストールを行います。
> npm install
作業端末のエクスプローラーより開発用ディレクトリを開き、以下のディレクトリ・ファイルが格納されていることを確認します。
node_modules
app.ts
package.json
package-lock.json
routes.ts
tsconfig.json
以下のコマンドを実行し、TypescriptファイルをJavascriptファイルにコンパイルします。
> tsc -p .
作業端末のエクスプローラーより開発用ディレクトリを開き、以下のディレクトリ・ファイルが格納されていることを確認します。
node_modules
app.js
app.js.map
app.ts
package.json
package-lock.json
routes.js
routes.js.map
routes.ts
tsconfig.json
Dockerイメージを作成する¶
「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - microservice用コードを確認する」を参考に、開発用ディレクトリ内にファイル「Dockerfile」を作成します。
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\microservice
以下のコマンドを実行し、Dockerイメージ「wasabi-img」を構築します。
> docker build -t wasabi-img .
注釈
- 「error during connect: This error may indicate that the docker daemon is not running.」と表示され、処理が完了しなかった場合はDockerが起動していないと推測されます。あらかじめインストールしたDocker Desktopを起動しコマンドを再実行してください。
以下のコマンドを実行し、Dockerイメージ「wasabi-img」をtarアーカイブ「image.tar」として保存します。
> docker save -o image.tar wasabi-img
作業端末のエクスプローラーより開発用ディレクトリを開き、「image.tar」が存在することを確認します。
アプリケーションを作成する¶
「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - microservice用コードを確認する」を参考に、開発用ディレクトリ内にマニフェストファイル「cumulocity.json」を作成します。
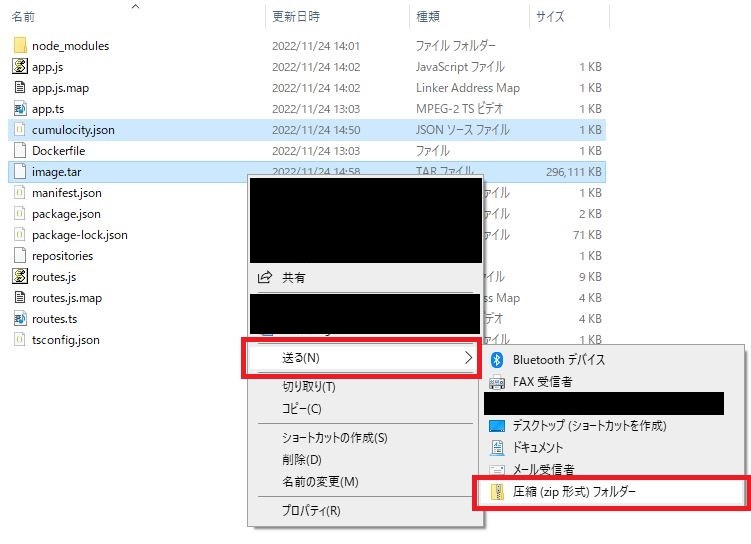
作業端末のエクスプローラーより開発用ディレクトリを開き、以下の2ファイルを選択して右クリック>[送る]>[圧縮(zip形式)フォルダー]をクリックします。
開発用ディレクトリ内に圧縮したZipファイルが存在することを確認します。
Zipファイルのファイル名を「wasabi-img.zip」に変更します。
[作業端末]microserviceをデプロイする¶
上の手順で作成したmicroservice「wasabi-img.zip」をThings Cloudへデプロイする手順です。
アプリケーションをデプロイする¶
以下のURLにアクセスし、Things Cloudにログインします。
URL: https://<Things Cloudのテナント名>.je1.thingscloud.ntt.com/
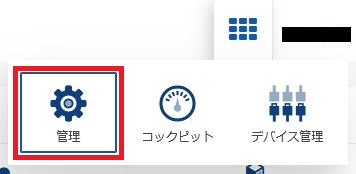
画面右上の[アプリケーション選択]ボタン(■が9つ並んだボタン)をクリックし、[管理]を選択します。
画面左のメニューより、[エコシステム]>[マイクロサービス]を選択します。
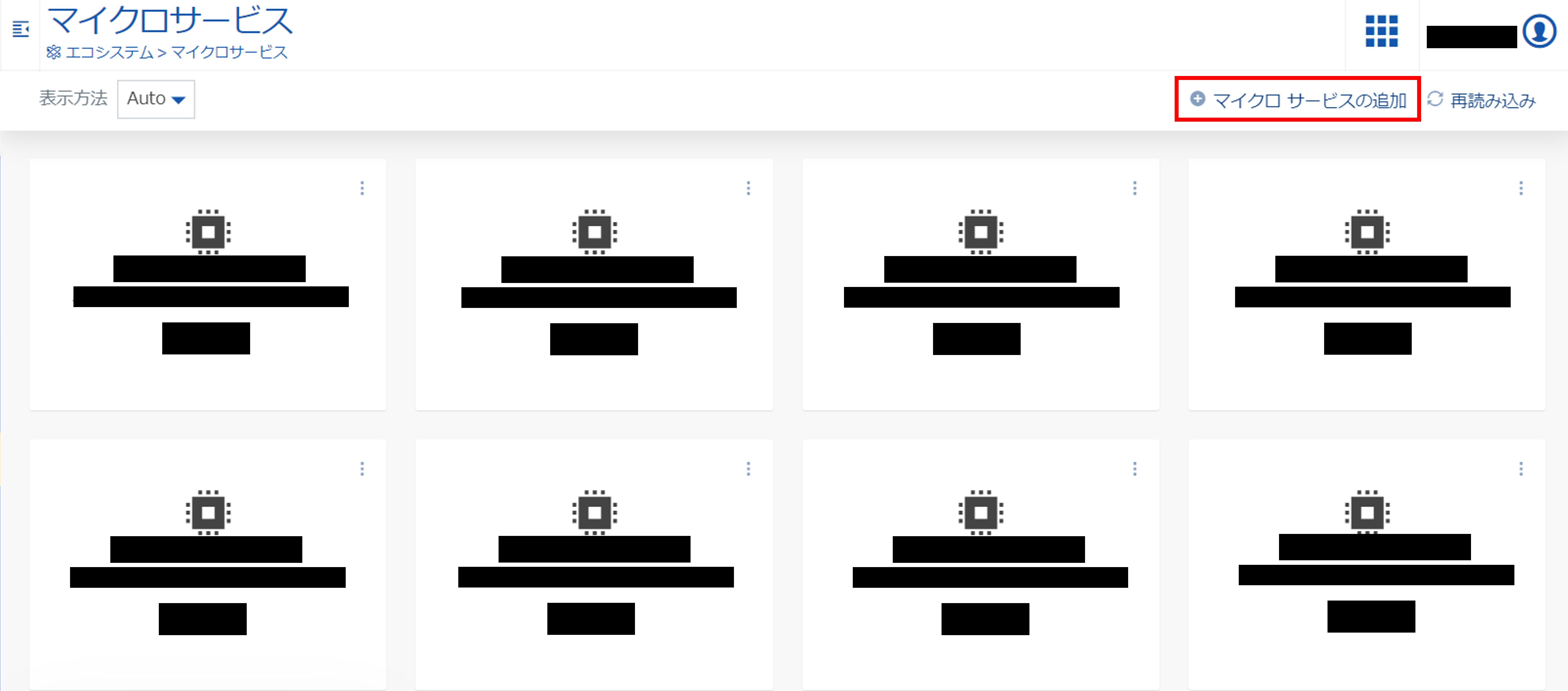
「マイクロサービス」画面にて、画面右上の[マイクロサービスの追加]をクリックします。
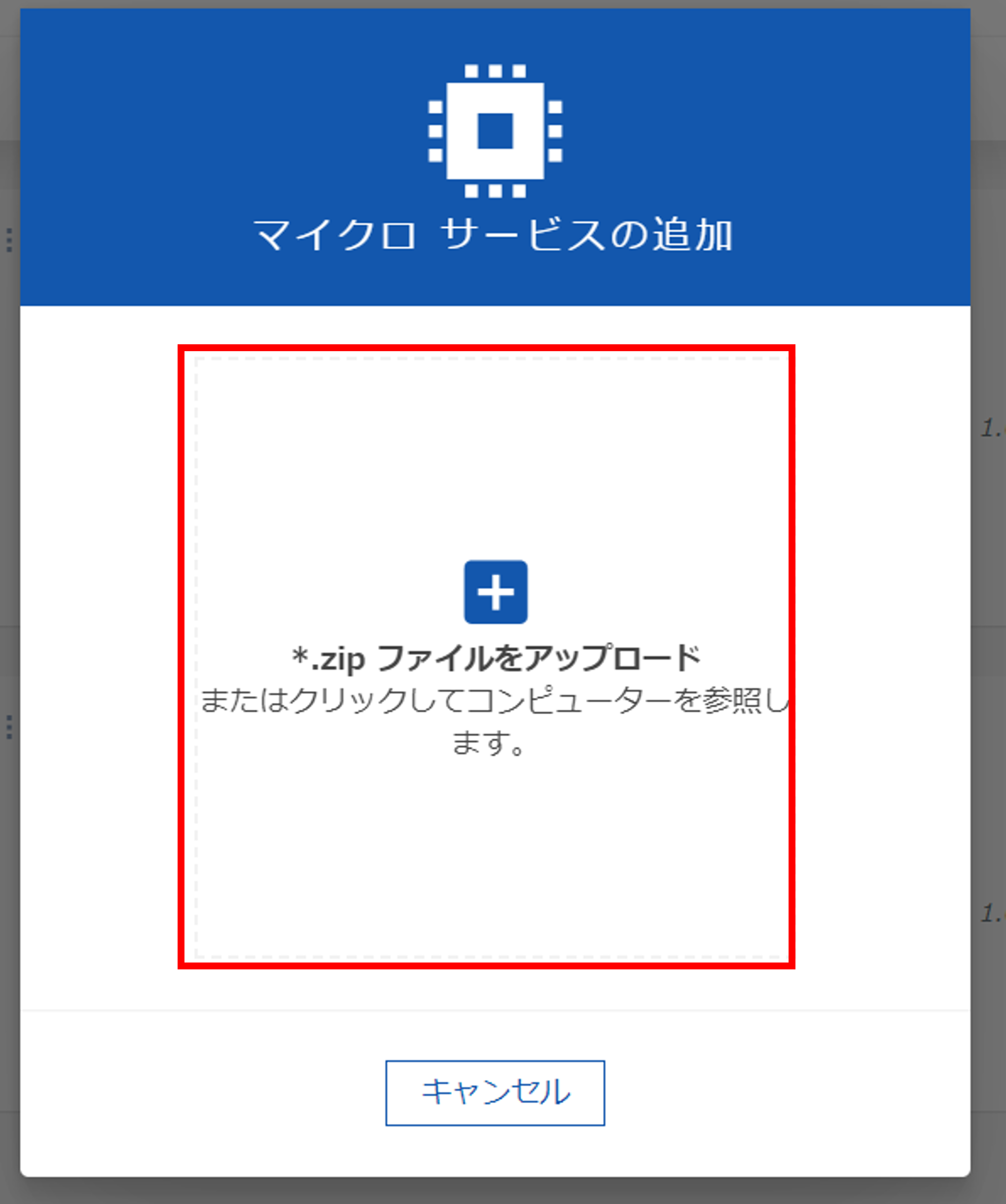
「マイクロ サービスの追加」画面にて[*.zipファイルをアップロード]をクリックし、上の手順で作成した「wasabi-img.zip」を選択します。
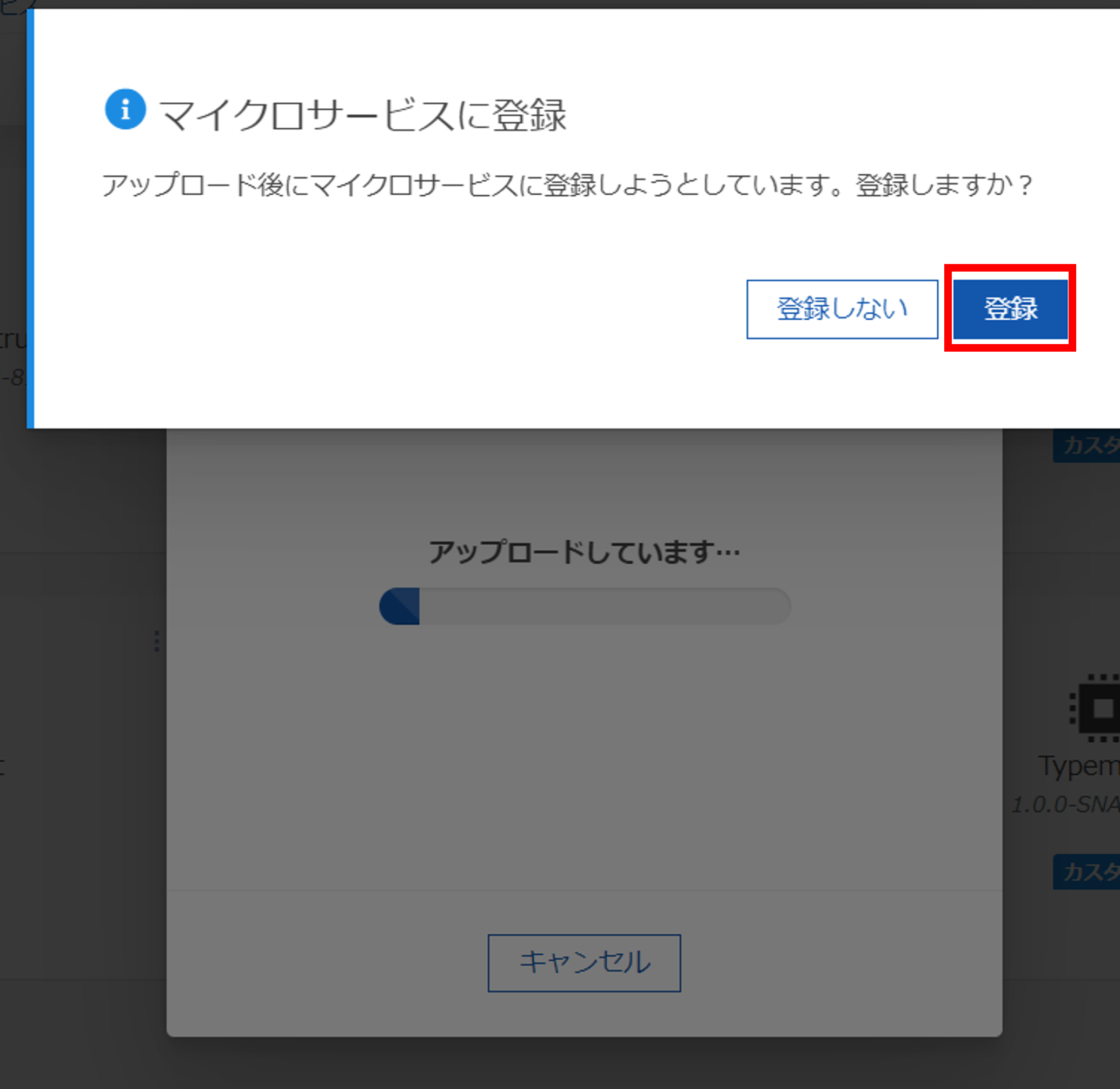
確認画面が表示されるので、[登録]をクリックします。
「アップロードしています・・・」が完了するまで待機します。
「マイクロサービスが作成されました」と表示されることを確認し、[完了]をクリックします。
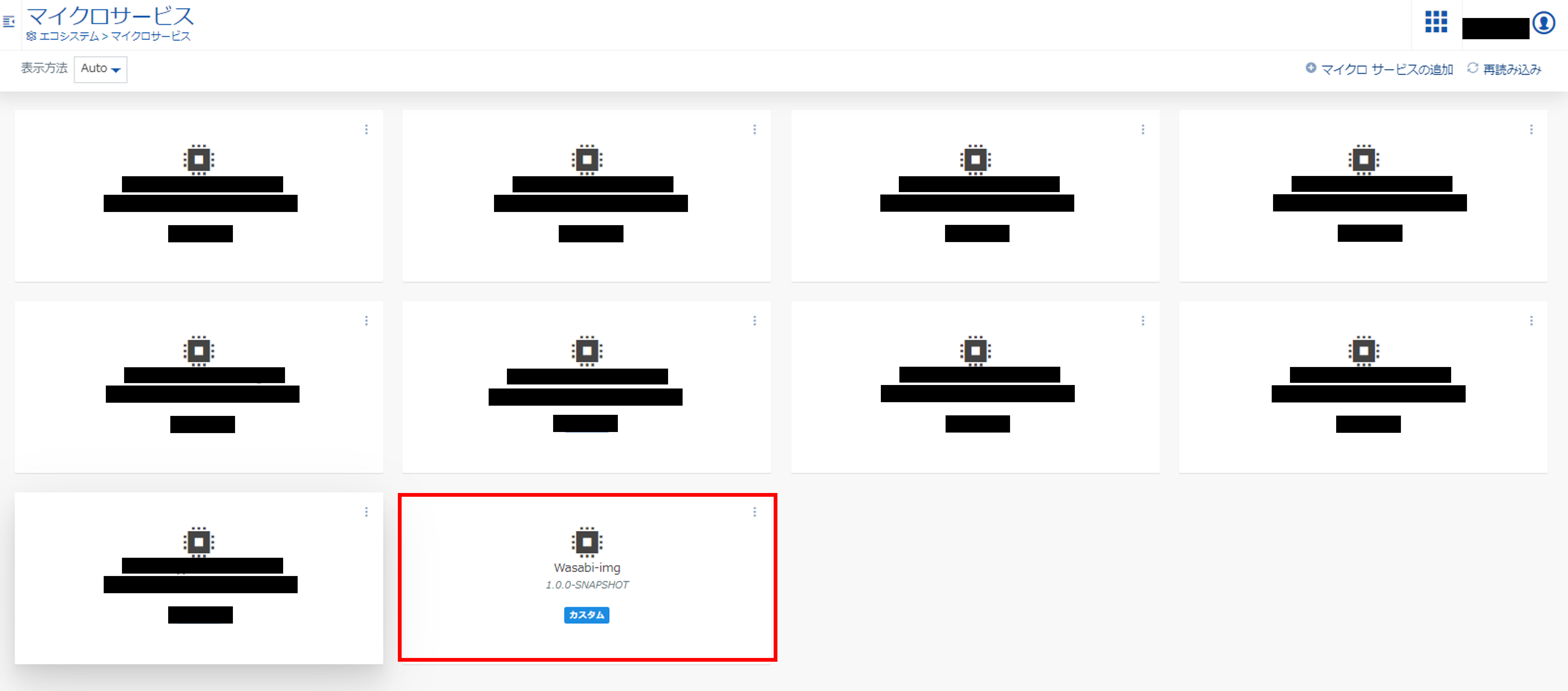
「マイクロサービス」画面にて、今回作成した「Wasabi-img」が表示されていることを確認します。
[作業端末]カスタムウィジェットを作成する¶
作業端末にて、Things Cloudにデプロイするカスタムウィジェットを作成する手順です。
あらかじめ、「1.1.5.1. IoT機器を設定する - [作業端末]カスタムウィジェットの作成準備をする」での事前準備がすべて完了していることをご確認ください。
以下の手順で作成するファイルについては「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」にサンプルを掲載しておりますので、併せてご参照ください。
注釈
本項では例として、開発用ディレクトリを「C:\tmp\event-widget」としています。お使いの環境に合わせて読み替えてください。
開発用ディレクトリを作成する¶
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリを作成するディレクトリに移動します。
> cd C:\tmp\
以下のコマンドを実行し、開発用ディレクトリを作成します。
> c8ycli new event-widget cockpit
「Application created. Go into the folder "event-widget" and run npm install」と表示されることを確認します。
また、開発用ディレクトリが作成されていることを確認します。
ライブラリをインストールする¶
作業端末のエクスプローラーより開発用ディレクトリを開き、以下のファイルが格納されていることを確認します。
app.module.spec.ts
app.module.ts
i18n.ts
index.ts
jest.config.js
ng1.ts
package.json
polyfills.ts
setup-jest.js
tsconfig.json
tsconfig.spec.json
「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」を参考に、開発用ディレクトリ内の以下のファイルを更新します。
注釈
- コードの7行目には、ご利用のThings Cloudのテナント名を入力する箇所があります。忘れずに編集をお願いいたします。
開発用ディレクトリにてコマンドプロンプトを起動し、以下のコマンドを実行して必要なライブラリをインストールします。
> npm install
開発用ディレクトリ内のファイルを確認し、ディレクトリ「node_modules」が保存されていることを確認します。
カスタムウィジェットを開発する¶
開発用ディレクトリ内に自動作成された以下の10ファイルを削除します。
app.module.spec.ts
app.module.ts
i18n.ts
index.ts
jest.config.js
ng1.ts
polyfills.ts
setup-jest.js
tsconfig.json
tsconfig.spec.json
「1.1.5.5. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」を参考に、開発用ディレクトリ内に以下のファイルを作成します。
ローカル環境にてカスタムウィジェットの動作確認をする¶
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\event-widget
以下のコマンドを実行します。
> set NODE_OPTIONS=--openssl-legacy-provider
以下のコマンドを実行します。
> npm start
「http://localhost:9000/apps/cockpit/ done」と表示されることを確認します。
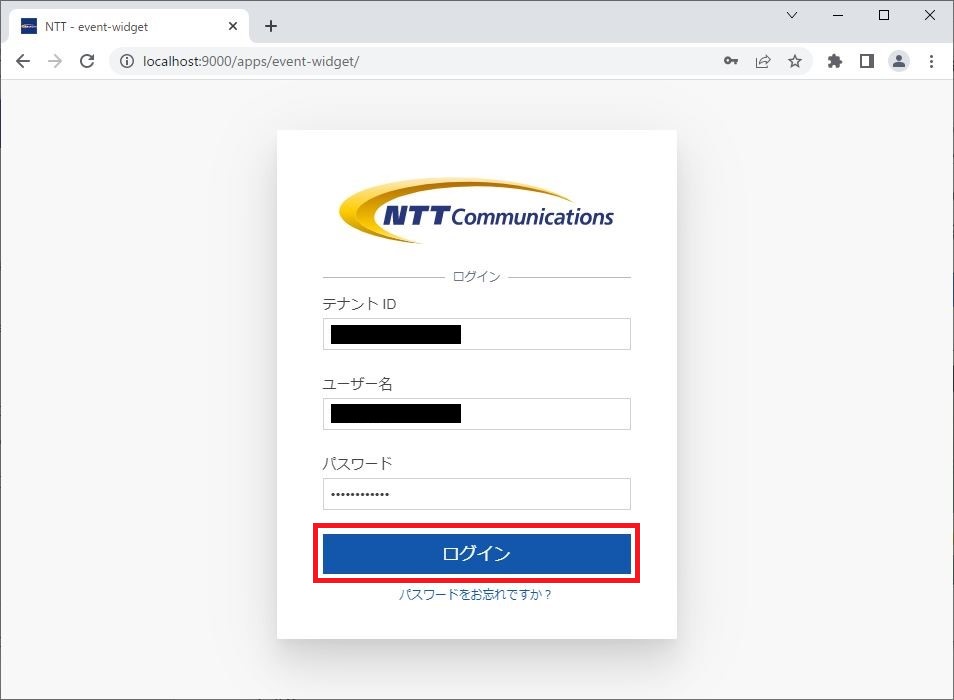
作業端末のブラウザーにて「http://localhost:9000/apps/cockpit/」にアクセスします。
表示されたログインページにてThings CloudのテナントID、ユーザー名、パスワードを入力し、[ログイン]をクリックします。
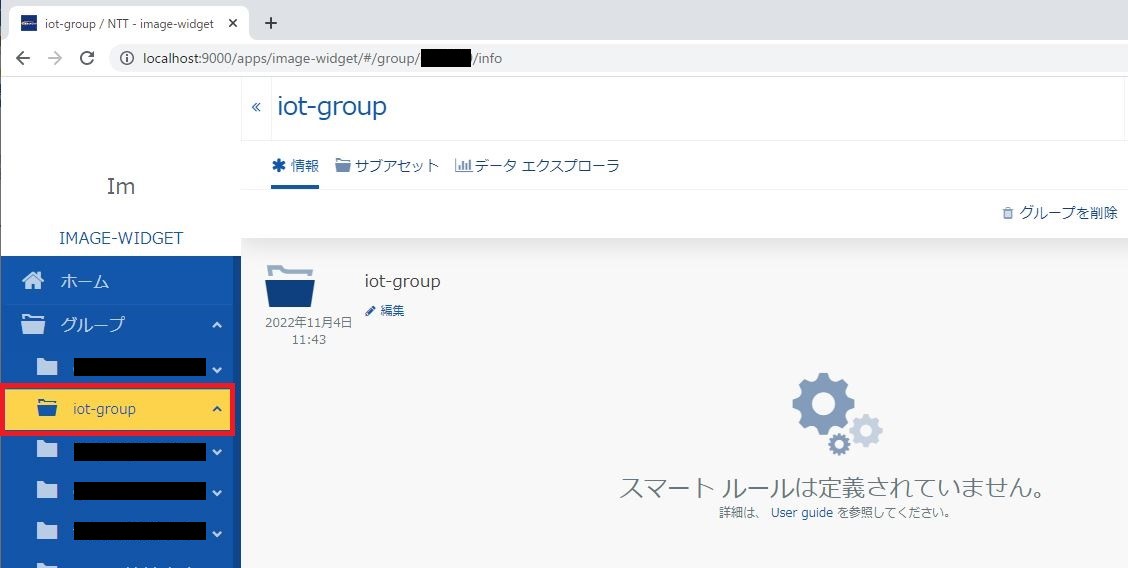
画面左のメニューより[グループ]を選択し、IoT機器が割り当てられたグループをクリックします。
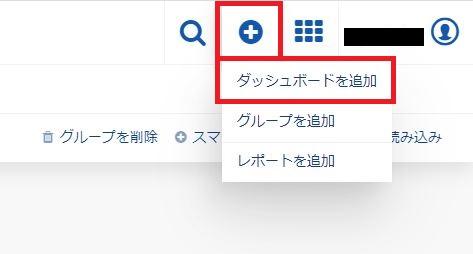
画面右上の[+]マークをクリックし、表示されたメニューより[ダッシュボードを追加]をクリックします。
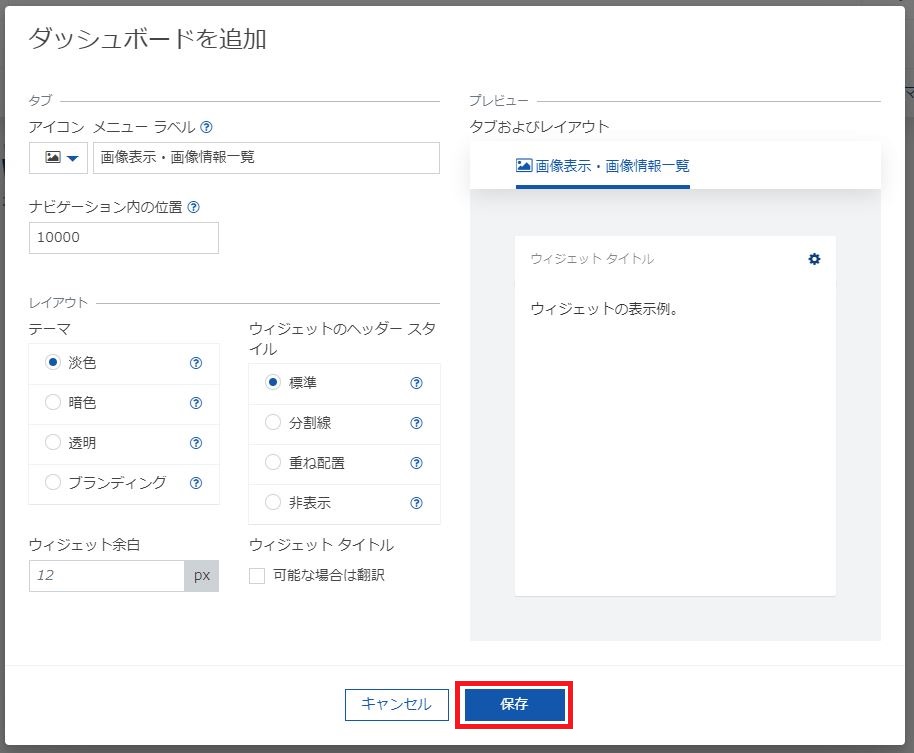
「ダッシュボードを追加」画面にて、以下のとおり入力・選択し、[保存]をクリックします。
作成したダッシュボードが表示されることを確認します。
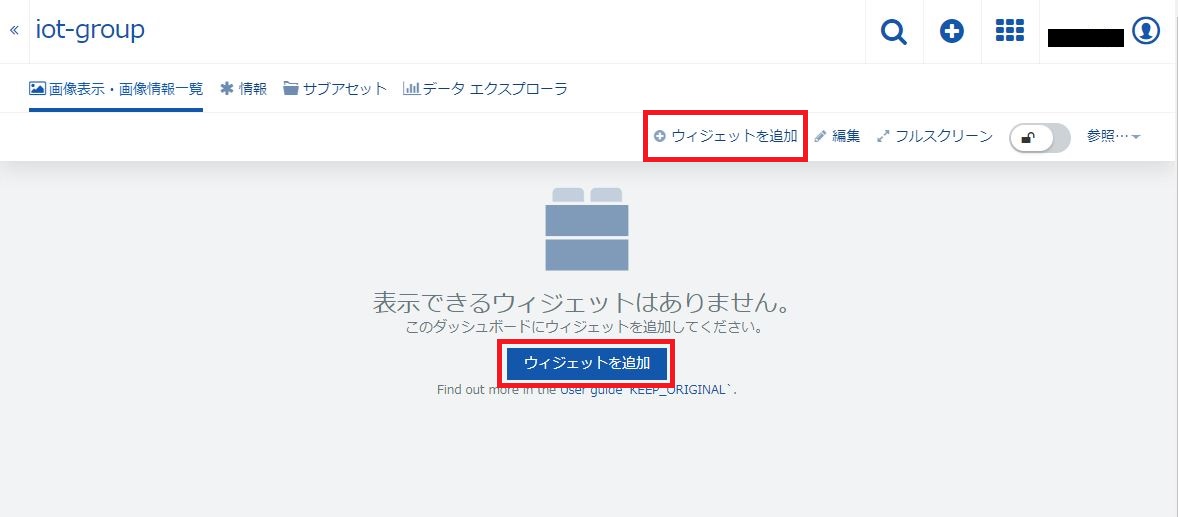
画面右上または中央の[ウィジェットを追加]をクリックします。
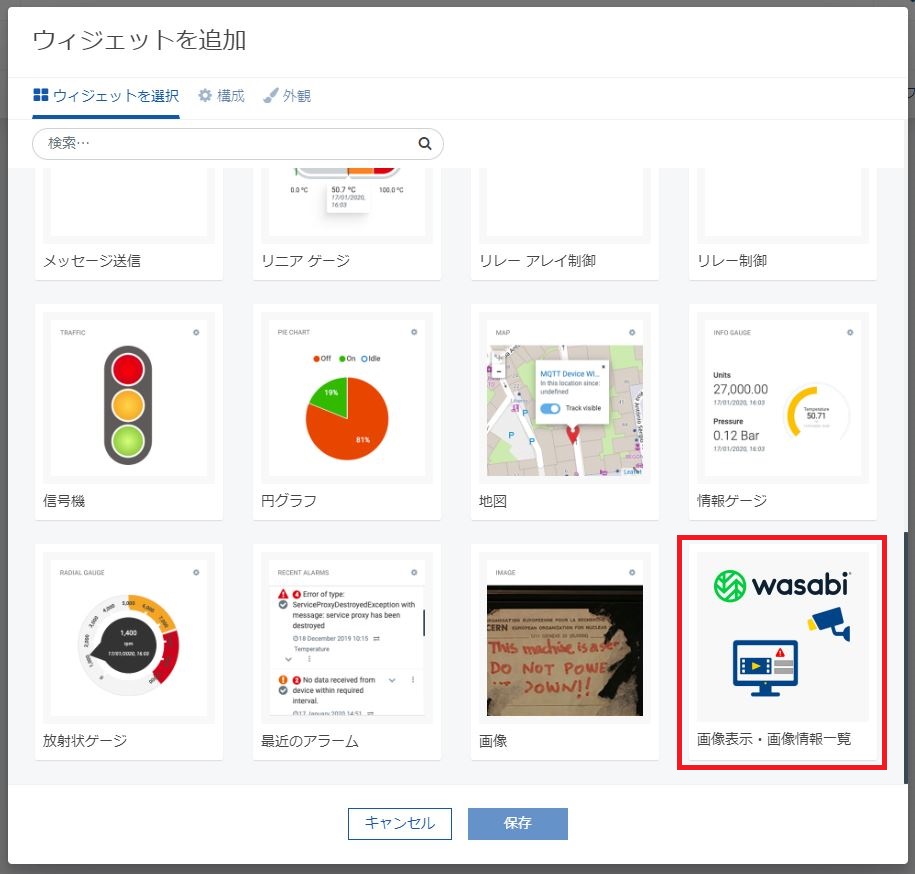
表示されたウィジェット群より、作成したカスタムウィジェット[画像表示・画像情報一覧]を選択します。
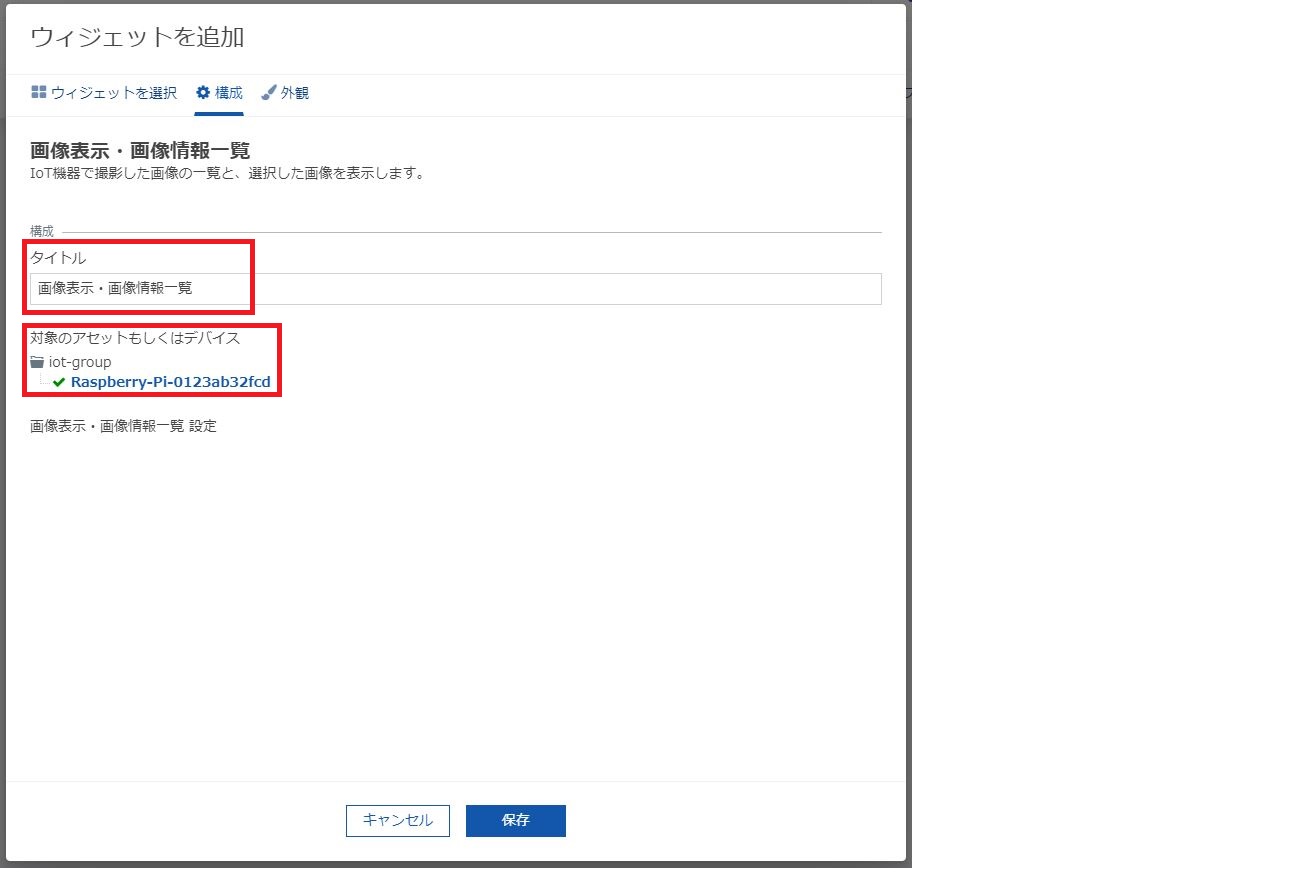
「構成」タブにて、以下のとおり入力・選択します。
「外観」タブでは、任意でレイアウトを設定します。
表示されている内容を確認し、[保存]をクリックします。
作成したカスタムウィジェットがダッシュボード上に表示されることを確認します。
最後に、作業端末のコマンドプロンプトにて実行中の「npm start」コマンドを「Ctrl + c」でキャンセルします。
[作業端末]カスタムウィジェットをデプロイする¶
ローカル環境にて動作確認を行ったカスタムウィジェットを、Things Cloudへ反映させる手順です。
本作業により、Things Cloudのテナント内のウィジェット群(コックピットアプリ)が、作成したカスタムウィジェットを含むウィジェット群に差し替えられます。
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\event-widget
以下のコマンドを実行し、アプリケーションをビルドします。
> c8ycli build
開発用ディレクトリ内にディレクトリ「dist」が作成されていることを確認します。
以下のコマンドを実行し、アプリケーションをThings Cloudへデプロイします。
> c8ycli deploy
「prompt: Instance URL:」と聞かれるので、ご利用のThings CloudのURLを入力します。
Instance URL: https://<Things Cloudのテナント名>.je1.thingscloud.ntt.com
「prompt: Username:」と聞かれるので、Admin権限を持つアカウントのユーザー名を入力します。
「prompt: Password:」と聞かれるので、Admin権限を持つアカウントのパスワードを入力します。
注釈
セキュリティの観点から、入力したパスワードは画面上には表示されません。
「Application cockpit deployed.」と表示されることを確認します。
Things Cloudの設定・カスタマイズ手順は以上です。
続いて、IoT機器での設定(1.1.5.6. IoT機器設定・コード例を確認する)に進んでください。