1.1.3.10. Things Cloudの拡張機能(カスタムウィジェット)を開発する¶
本項では、本システムの実装において必要なThings Cloudの拡張機能であるカスタムウィジェットの開発手順を説明します。
なお、本書中の設定値の「< >」の表記については、ご利用の環境により各自入力いただく箇所となります("<"から">"までを設定値に置き換えてください)。
カスタムウィジェットの動作を確認する¶
本項で実装するカスタムウィジェットの動作を説明します。
本項では、下記の動作をするカスタムウィジェットを実装します。
「1.1.3.9. Things Cloudの拡張機能(microservice)を開発する」で作成したmicroserviceのAPIを実行
microserviceの実行結果から、ユーザーが指定した時間の予測結果を抜き出して表示
[作業端末]カスタムウィジェットを作成する¶
作業端末にて、Things Cloudにデプロイするカスタムウィジェットを作成する手順です。
あらかじめ、「1.1.3.1. 作業端末の事前設定をする - カスタムウィジェットの作成準備をする」での事前準備がすべて完了していることをご確認ください。
以下の手順で作成するファイルについては「1.1.3.11. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」にサンプルを掲載しておりますので、併せて参照ください。
注釈
本項では例として、開発用ディレクトリを「C:\tmp\berry-widget」としています。お使いの環境に合わせて読み替えてください。
開発用ディレクトリを作成する¶
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリを作成するディレクトリに移動します。
> cd C:\tmp\
以下のコマンドを実行し、開発用ディレクトリを作成します。
> c8ycli new berry-widget cockpit
「Application created. Go into the folder "berry-widget" and run npm install」と表示されることを確認します。
また、開発用ディレクトリが作成されていることを確認します。
ライブラリをインストールする¶
作業端末のエクスプローラーより開発用ディレクトリを開き、以下のファイルが格納されていることを確認します。
app.module.spec.ts(※)
app.module.ts
i18n.ts(※)
index.ts
jest.config.js(※)
ng1.ts
package.json
polyfills.ts
setup-jest.js(※)
tsconfig.json
tsconfig.spec.json(※)
注釈
- (※)が付いているファイルにつきましては不要なため、削除しておきます。
「1.1.3.11. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」を参考に、開発用ディレクトリ内の以下のファイルを更新します。
注釈
- コードの7行目には、ご利用のThings Cloudのテナント名を入力する箇所があります。忘れずに編集をお願いいたします。
開発用ディレクトリにてコマンドプロンプトを起動し、以下のコマンドを実行して必要なライブラリをインストールします。
> npm install
開発用ディレクトリ内のファイルを確認し、ディレクトリ「node_modules」が保存されていることを確認します。
カスタムウィジェットを開発する¶
「1.1.3.11. カスタムウィジェット・microserviceコード例を確認する - カスタムウィジェット用コードを確認する」を参考に、開発用ディレクトリ内に以下のファイルを作成します。
app.module.ts (※)
index.ts (※)
karma.conf.js (※)
ng1.ts (※)
polyfills.ts (※)
tsconfig.json (※)
custom-widgets\berry-view-widget\berry-view-config.component.html
custom-widgets\berry-view-widget\berry-view-config.component.ts
注釈
- (※)が付いているファイルにつきましては「開発用ディレクトリを作成する」にてすでに作成されているファイルです。ファイル内容の編集のみ実施します。
ローカル環境でのカスタムウィジェットの動作確認をする¶
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\berry-widget
以下のコマンドを実行します。
> set NODE_OPTIONS=--openssl-legacy-provider
以下のコマンドを実行します。
> npm start
「http://localhost:9000/apps/cockpit/ done」と表示されることを確認します。
作業端末のブラウザーにて「http://localhost:9000/apps/cockpit/」にアクセスします。
表示されたログインページにてThings CloudのテナントID、ユーザー名、パスワードを入力し、[ログイン]をクリックします。
画面左のメニューより[グループ]を選択し、IoT機器が割り当てられたグループをクリックします。
画面右上の[+]マークをクリックし、表示されたメニューより[ダッシュボードを追加]をクリックします。
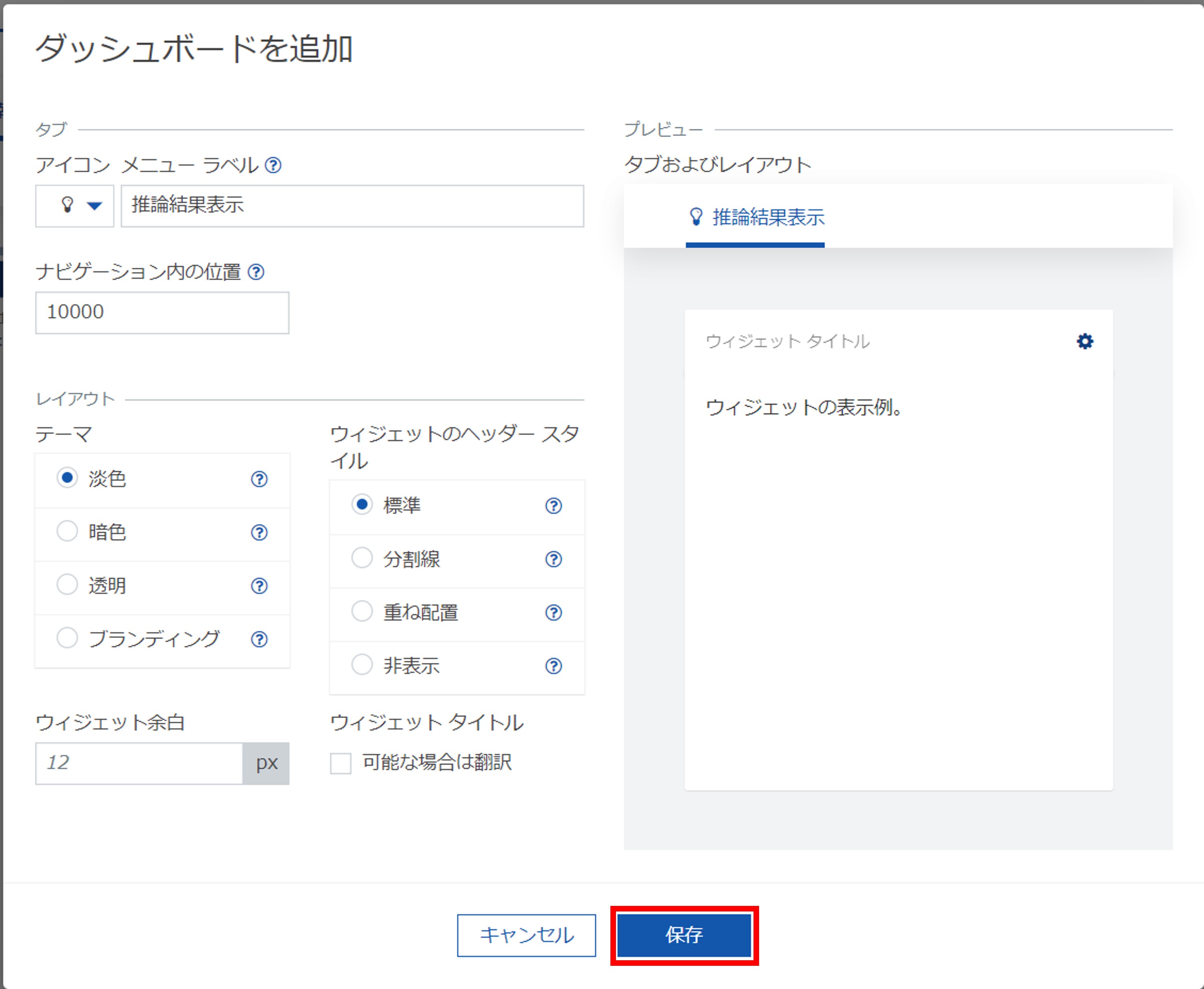
「ダッシュボードを追加」画面にて、以下のとおり入力・選択し、[保存]をクリックします。
作成したダッシュボードが表示されることを確認します。
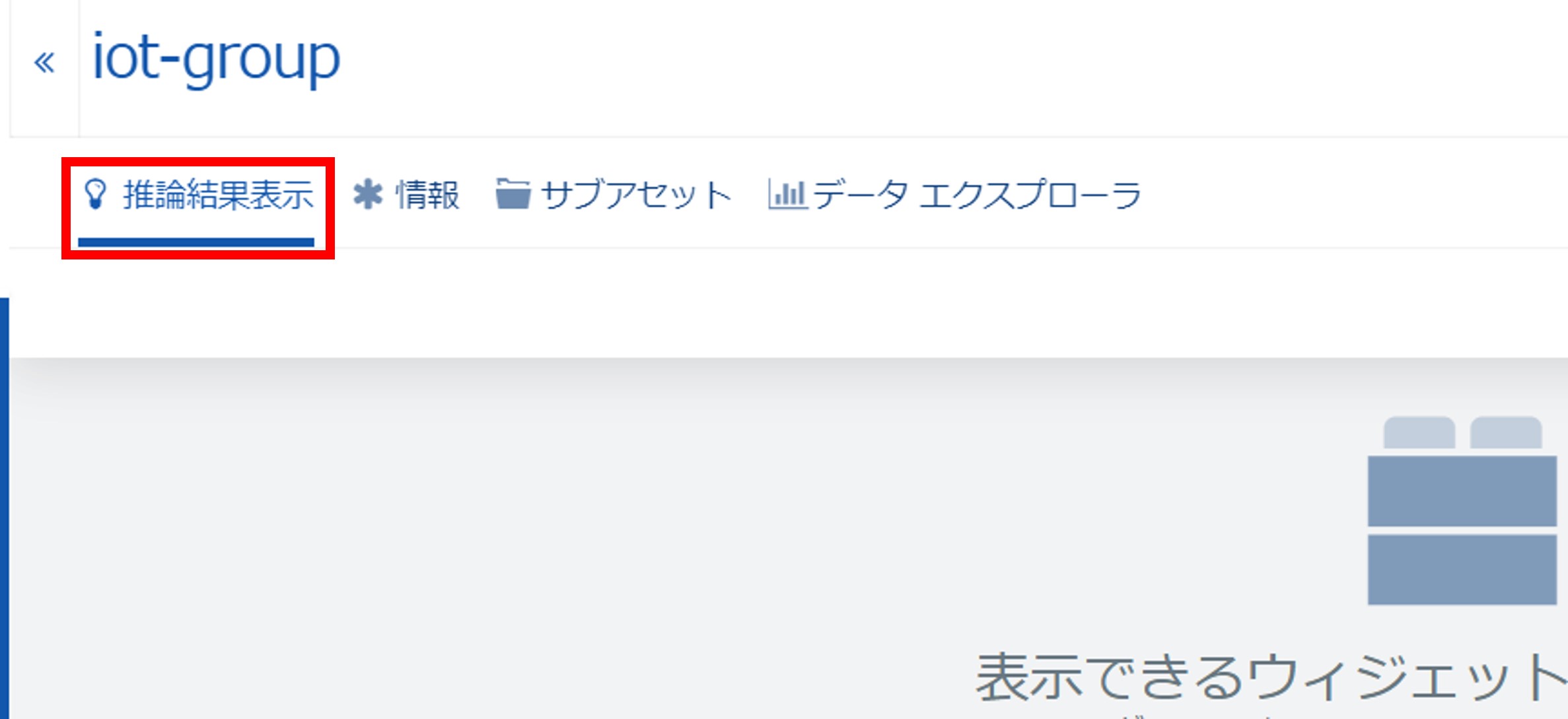
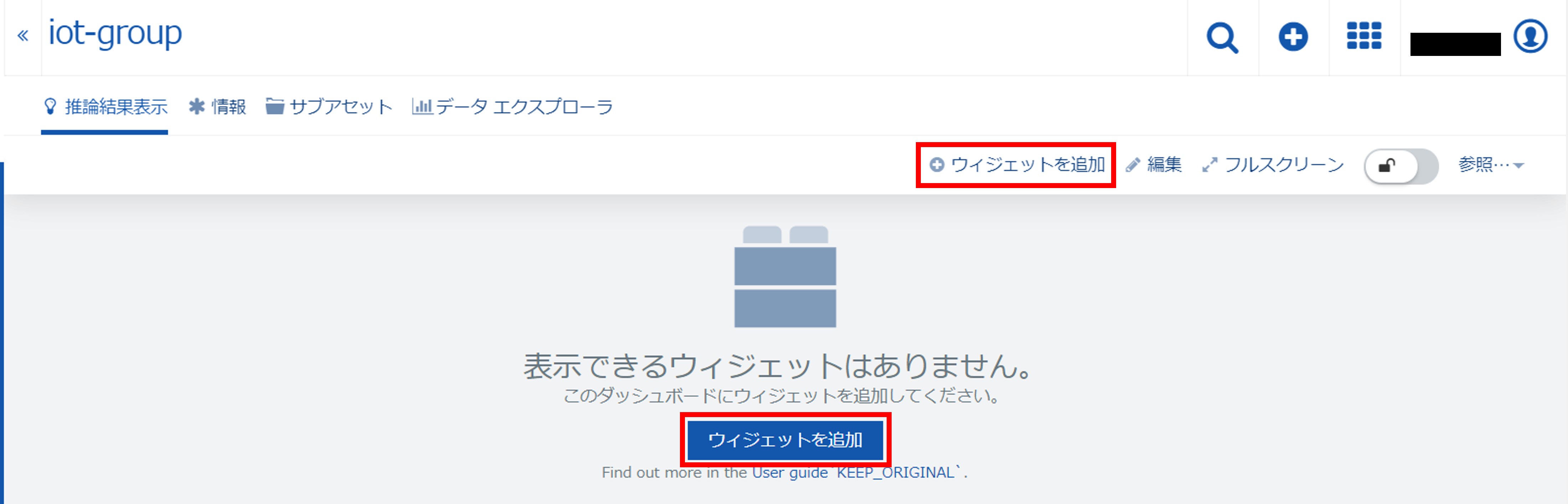
画面右上または中央の[ウィジェットを追加]をクリックします。
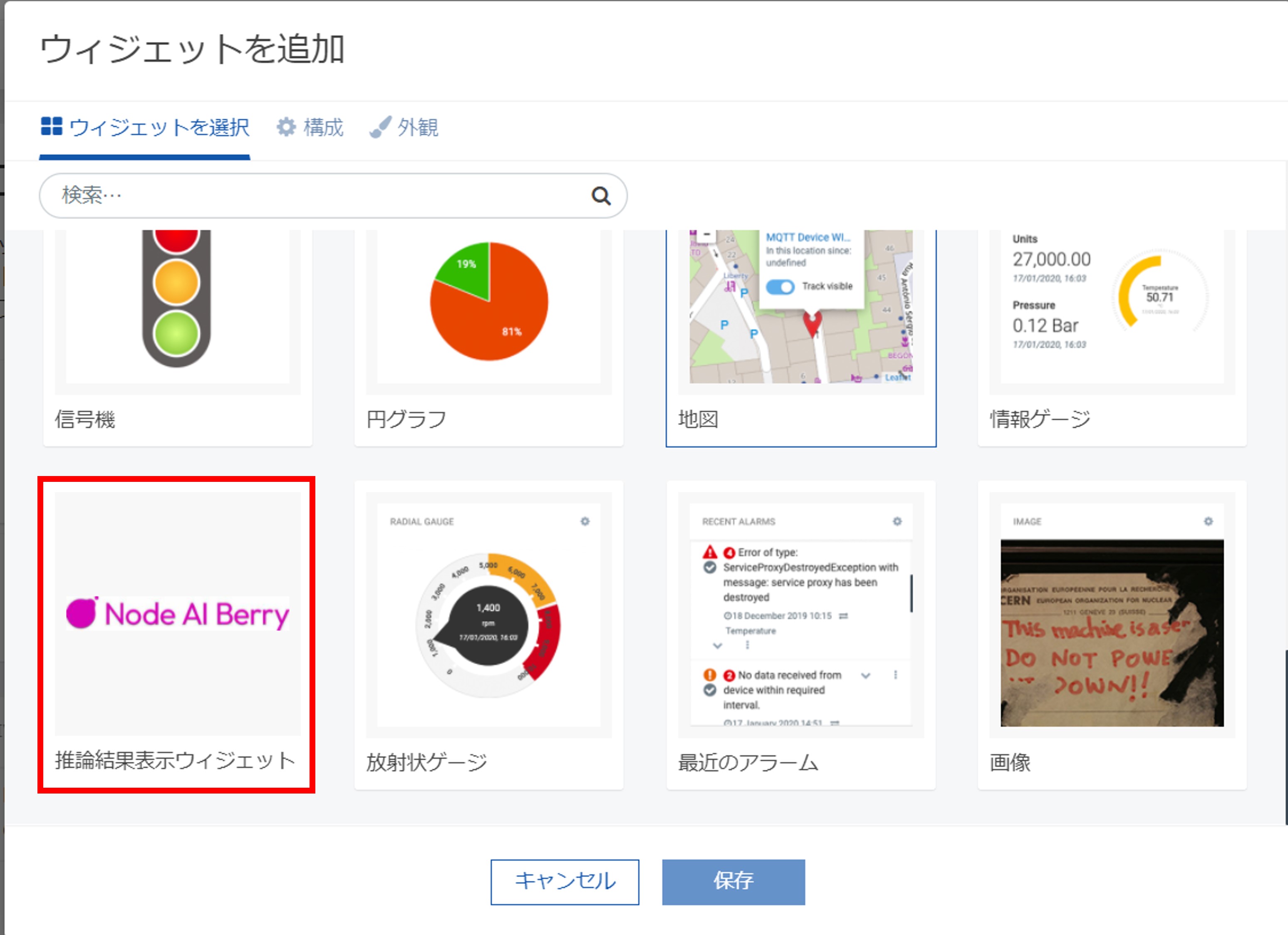
表示されたウィジェット群より、作成したカスタムウィジェット[推論結果表示ウィジェット]を選択します。
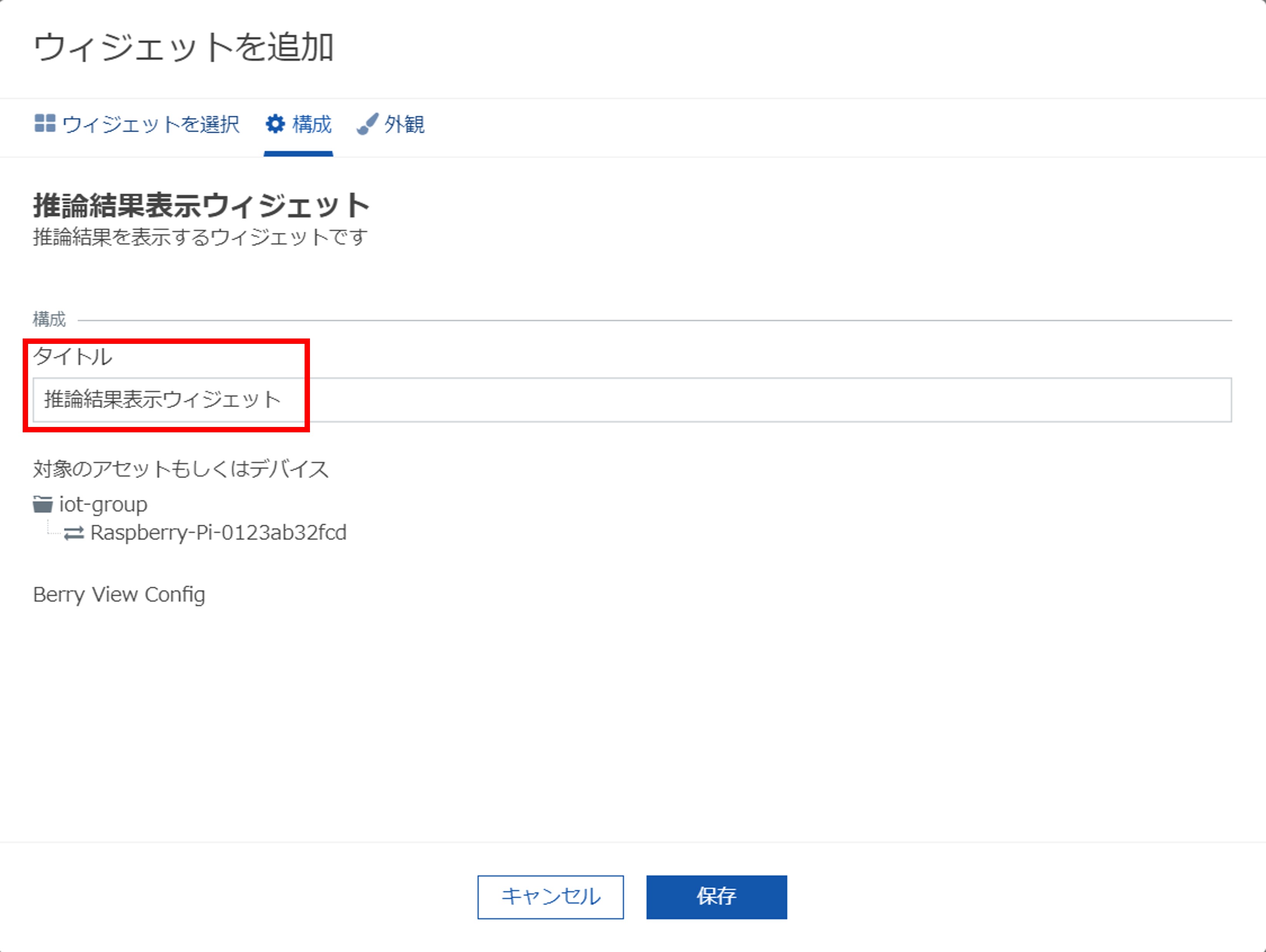
「推論結果表示ウィジェット」を選択すると、「構成」タブが開きます。構成タブでは、以下の情報が確認できます。
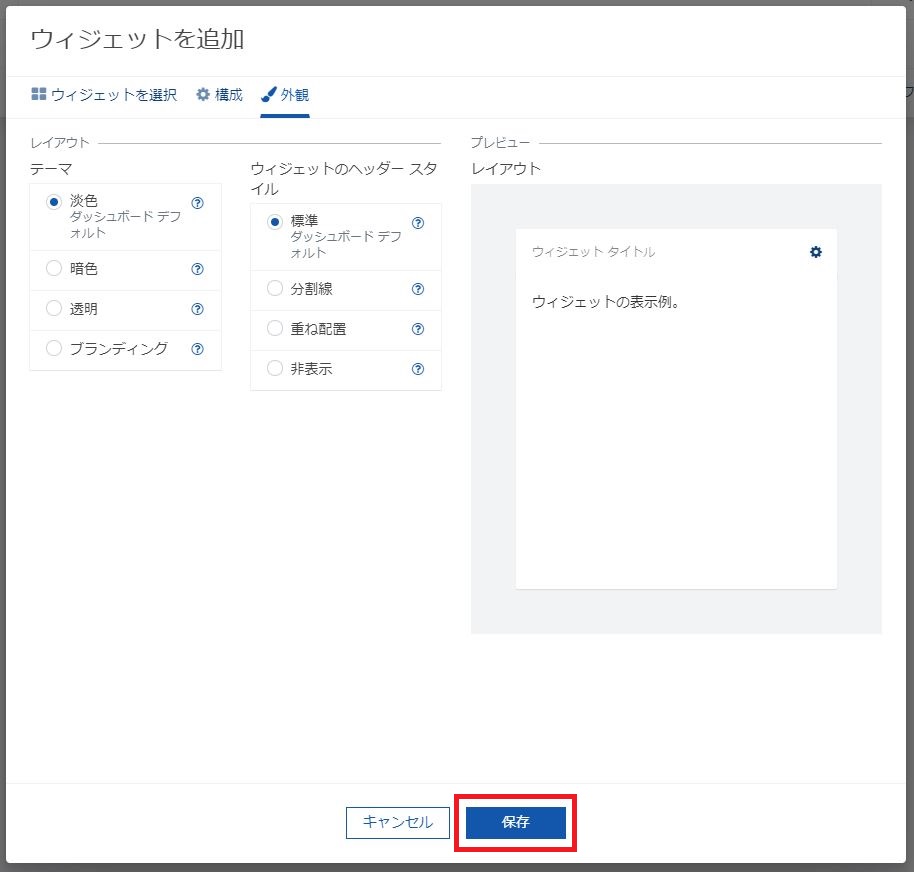
「外観」タブでは、任意でレイアウトを設定します。
表示されている内容を確認し、[保存]をクリックします。
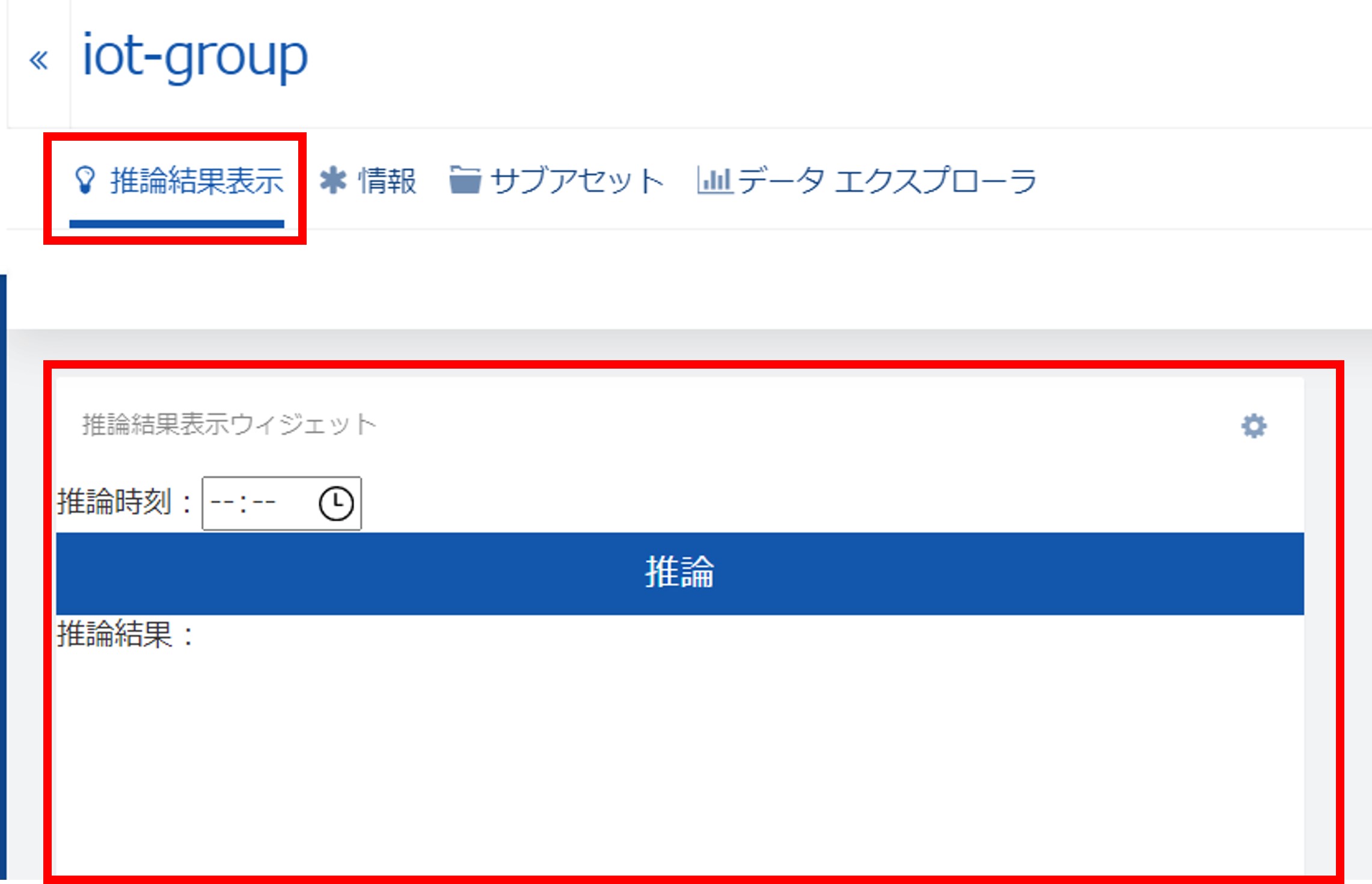
作成したカスタムウィジェットがダッシュボード上に表示されることを確認します。
最後に、作業端末のコマンドプロンプトにて実行中の「npm start」コマンドを「Ctrl + c」でキャンセルします。
[作業端末]カスタムウィジェットをデプロイする¶
ローカル環境にて動作確認を行ったカスタムウィジェットを、Things Cloudへ反映させる手順です。
本作業により、Things Cloudのテナント内のウィジェット群(コックピットアプリ)が、作成したカスタムウィジェットを含むウィジェット群に差し替えられます。
作業端末にてコマンドプロンプトを起動し、以下のコマンドを実行して開発用ディレクトリに移動します。
> cd C:\tmp\berry-widget
以下のコマンドを実行し、アプリケーションをビルドします。
> c8ycli build
開発用ディレクトリ内にディレクトリ「dist」が作成されていることを確認します。
以下のコマンドを実行し、アプリケーションをThings Cloudへデプロイします。
> c8ycli deploy
「prompt: Instance URL:」と聞かれるので、ご利用のThings CloudのURLを入力します。
Instance URL: https://<Things Cloudのテナント名>.je1.thingscloud.ntt.com
「prompt: Username:」と聞かれるので、Admin権限を持つアカウントのユーザー名を入力します。
「prompt: Password:」と聞かれるので、Admin権限を持つアカウントのパスワードを入力します。
注釈
セキュリティの観点から、入力したパスワードは画面上には表示されません。
「Application cockpit deployed.」と表示されることを確認します。
Things Cloudの設定・カスタマイズ手順は以上です。
続いて、IoT機器での設定「1.1.3.12. IoT機器設定・コード例を確認する」に進んでください。