11. ダッシュボード作成¶
11.1. ダッシュボードを作成する¶
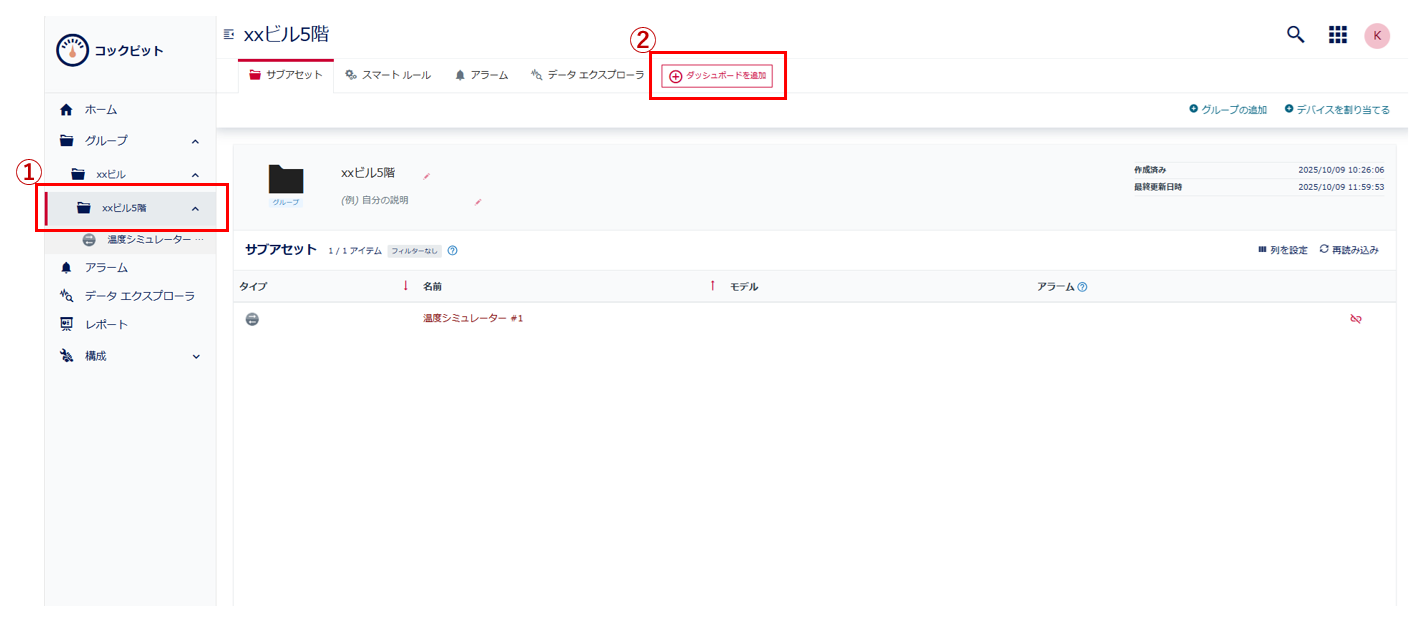
画面右上のアプリケーションスイッチャ>「デバイス管理」を押下し、デバイス管理画面に移動します。ダッシュボードを作成したいグループまたはデバイスを選択します。(今回はサブグループのxxビル5階を選択)
ダッシュボードを追加を選択します。
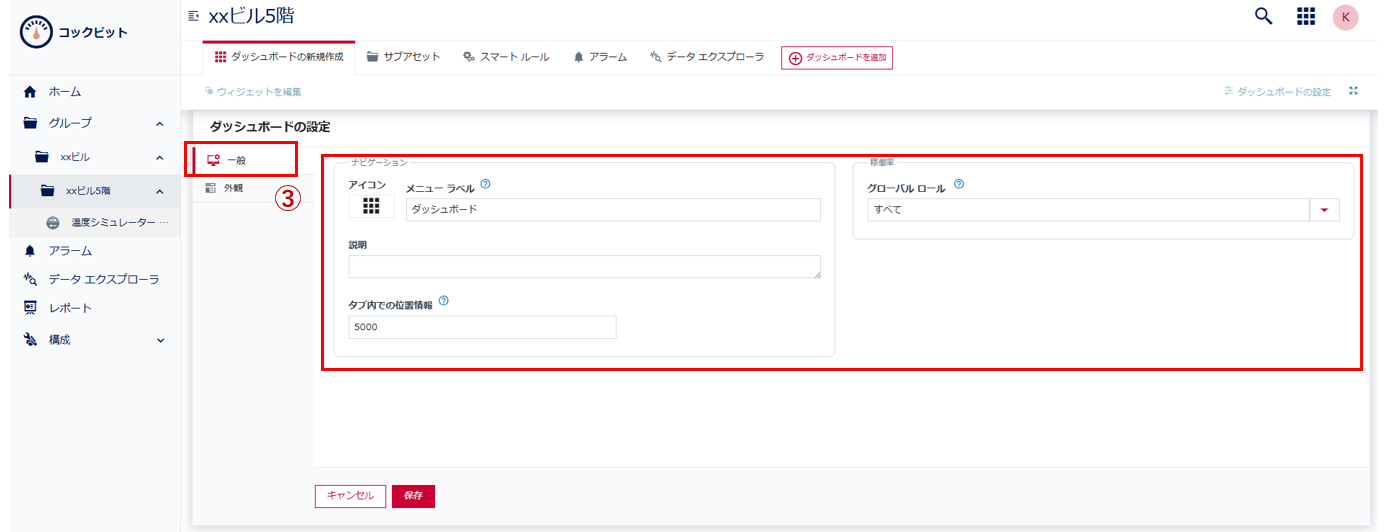
ダッシュボードを作成するウィンドウが開くので、必要に応じて設定内容を変更します。
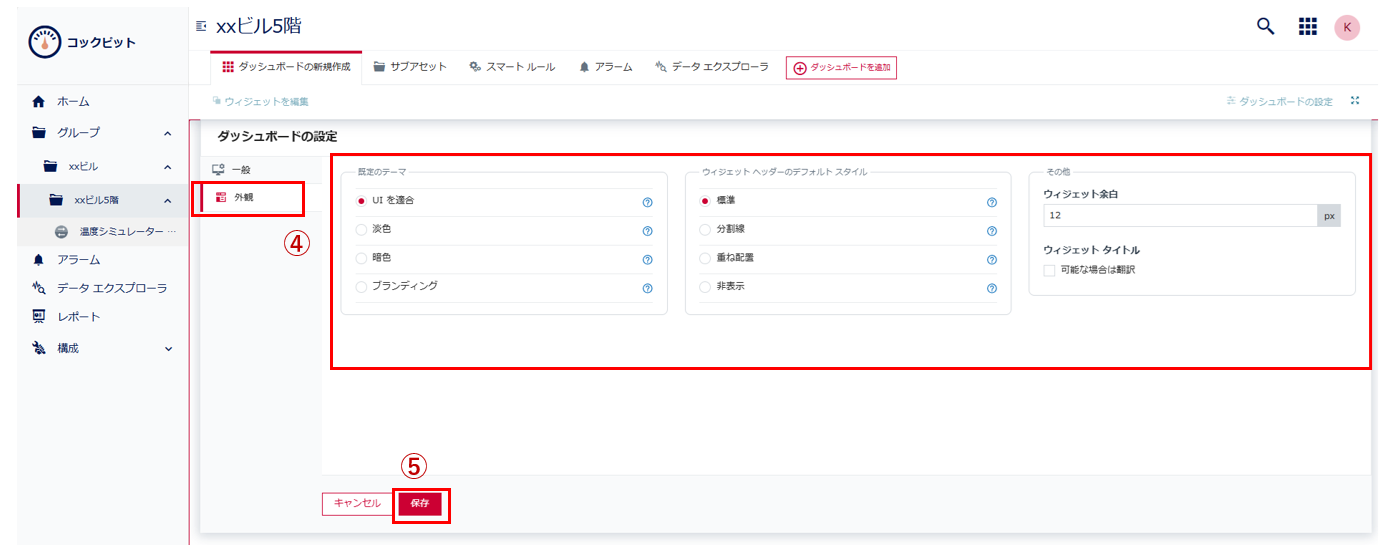
外観タブでは「テーマ」(色)と「ヘッダースタイル」、「ウィジェット余白」等を変更可能です。
設定が完了後、「保存」を押下します。
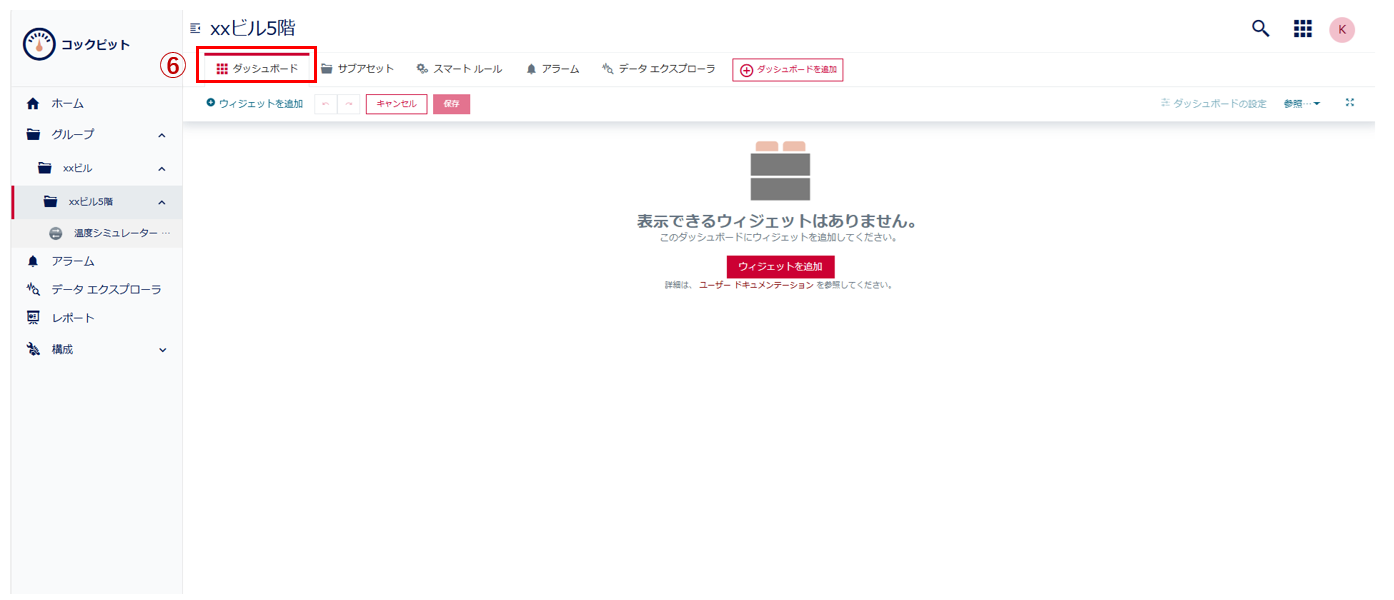
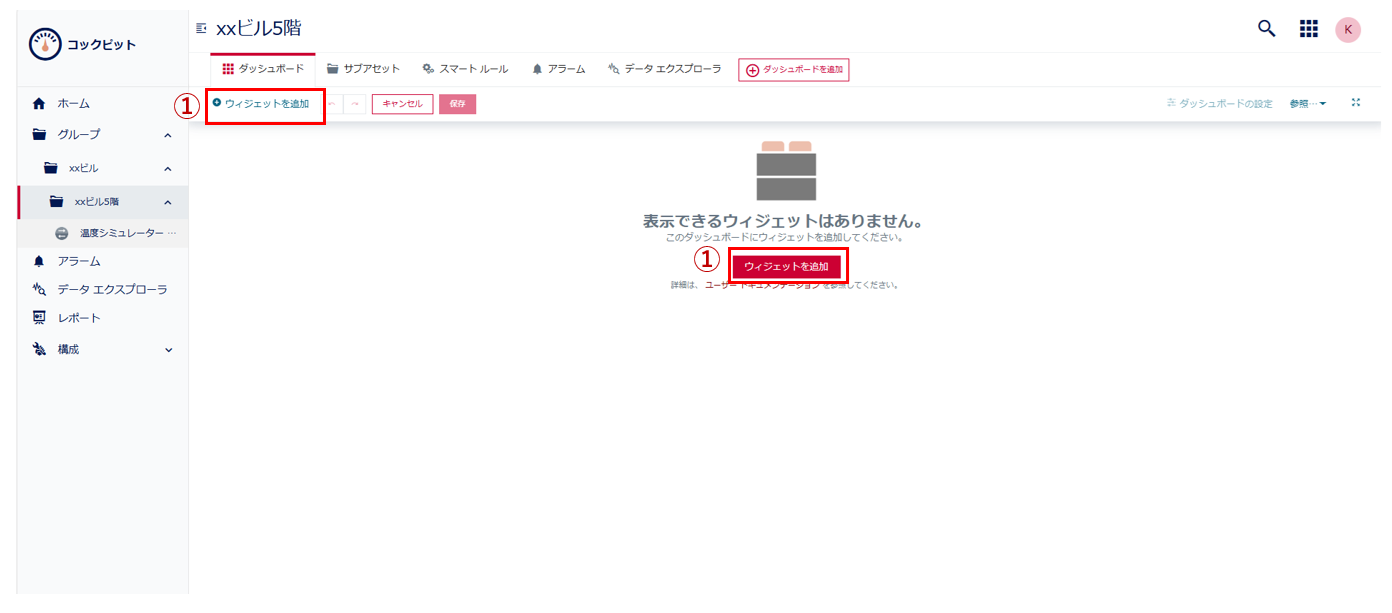
空のダッシュボード画面が表示されました。
11.2. ダッシュボードへ放射状ゲージウィジェットを追加する¶
画面中央の「ウィジェットを追加」のボタン(ダッシュボードが空の場合に表示)、あるいはトップメニューバーの「ウィジェットを追加」を押下します。
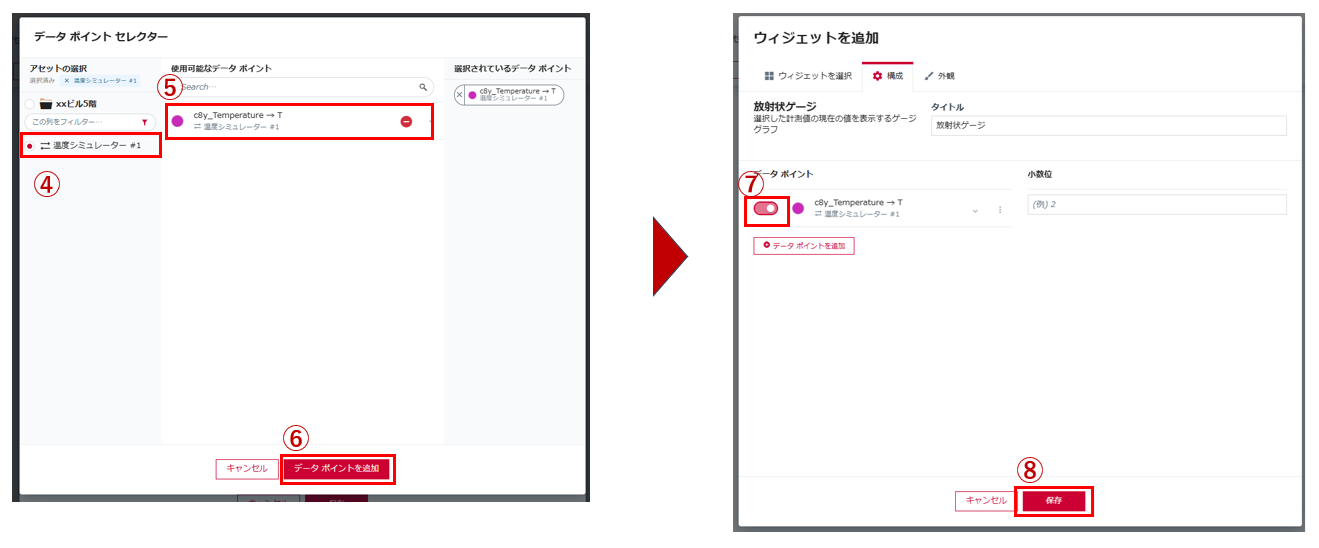
「ウィジェットを追加」ウィンドウで、ウィジェットタイプを選択します。今回はまず放射状ゲージ(リアルタイムの計測値を表示するウィジェット)を選択します。
「データポイントを追加」を押下します。
放射状ゲージの表示対象としたいデバイスを選択します。
表示対象としたいデータポイントにチェックをつけます。
「データポイントを追加」を押下します。
追加したデータポイントのスイッチをONにします。
「保存」を押下します。
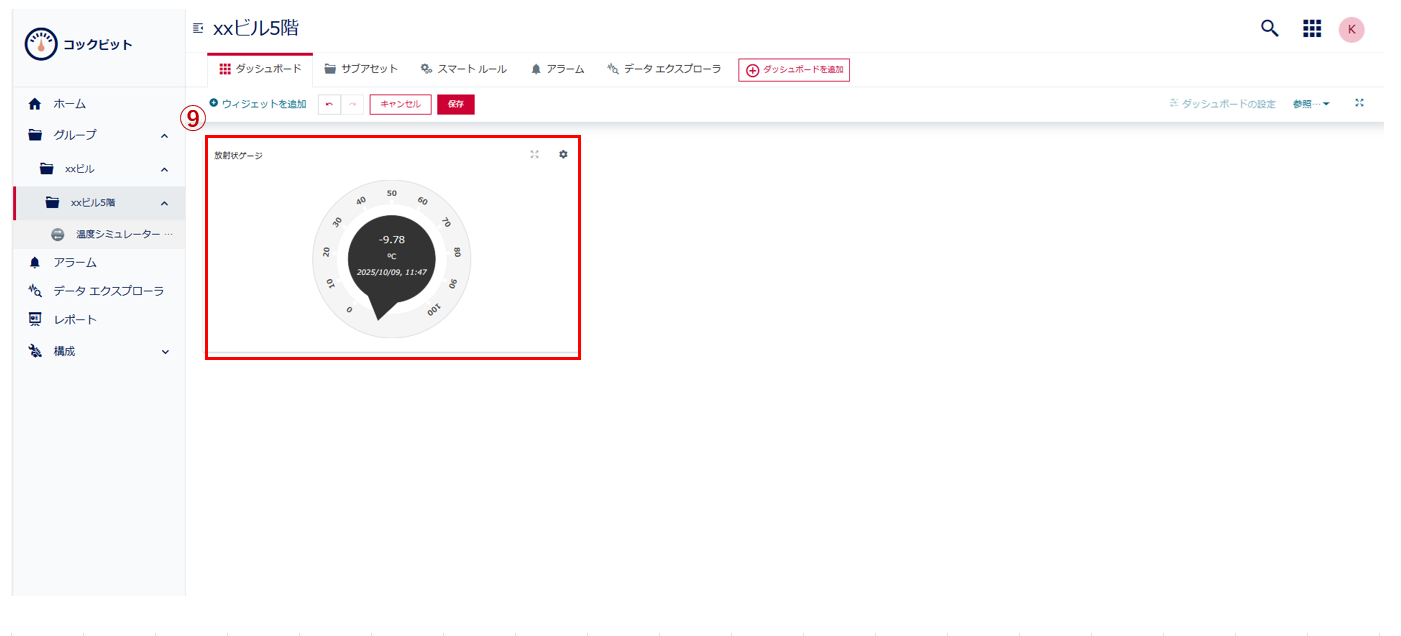
追加した放射状ゲージウィジェットが表示されました。※同様の手順でデータ推移が可視化できるデータポイントグラフも追加可能です。
11.3. ダッシュボードへSCADAウィジェットを追加する¶
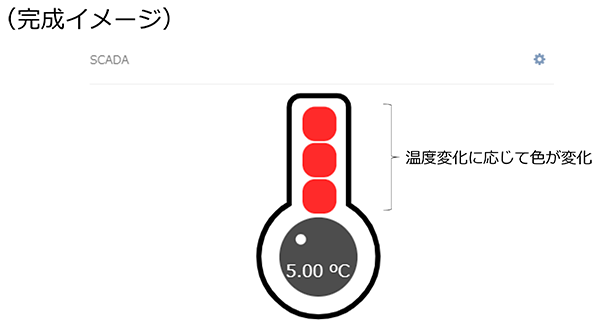
本ガイドでは、デバイスのステータスを画像として表示するSCADAウィジェットの追加方法を説明します。例として、温度データの変化に伴い、色が変化する温度計のSCADAウィジェットを追加します。
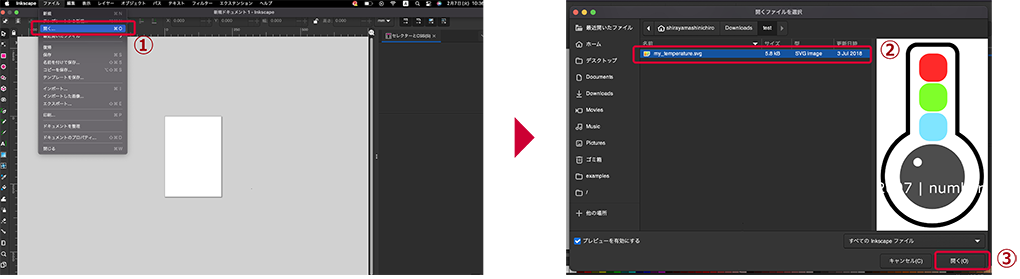
INKSCAPEを開き、「ファイル」>「開く」を押下します。
ダウンロードしておいたSVGファイルを選択します。
「開く」を押下することで、ファイルが展開されます。
展開されたファイル内で、「ID〇〇」(2か所あり)の〇〇を該当デバイスのシステムIDに書き換えます。※システムIDはデバイス管理画面の「デバイス」>「すべてのデバイス」から確認可能です。
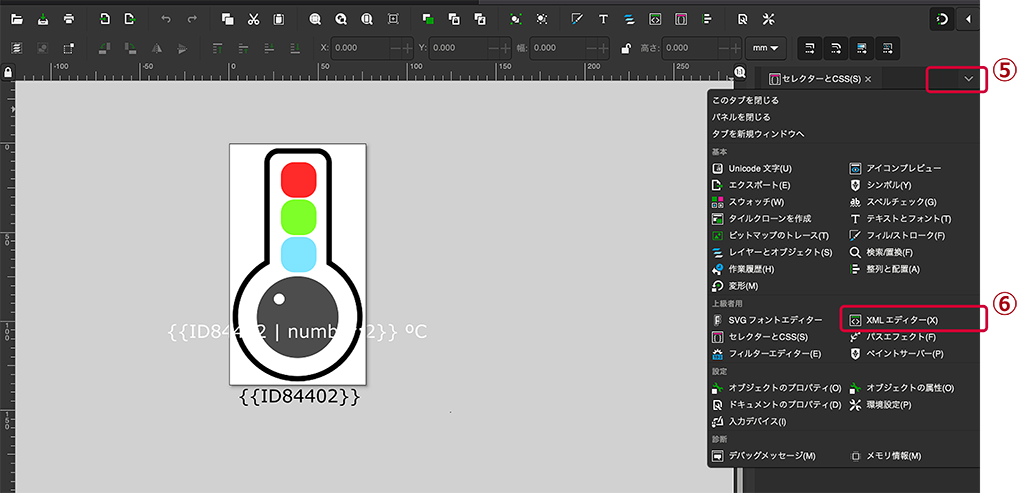
画面右上の下矢印を押下しメニューを開きます。
XMLエディターを押下します。
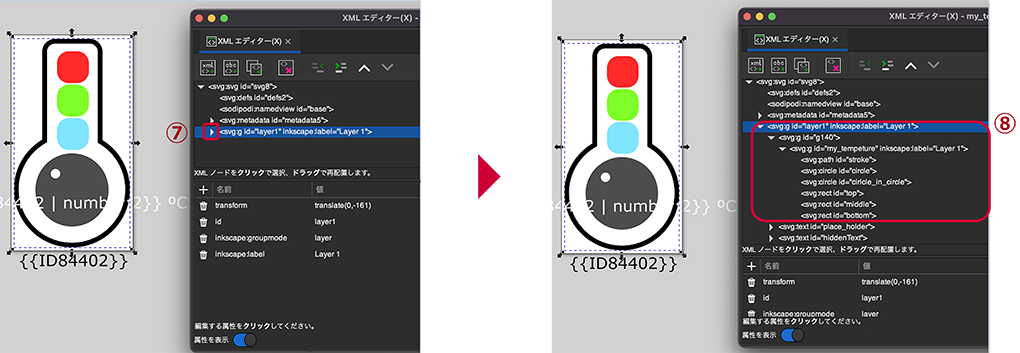
▶を押下し、8.まで展開します。
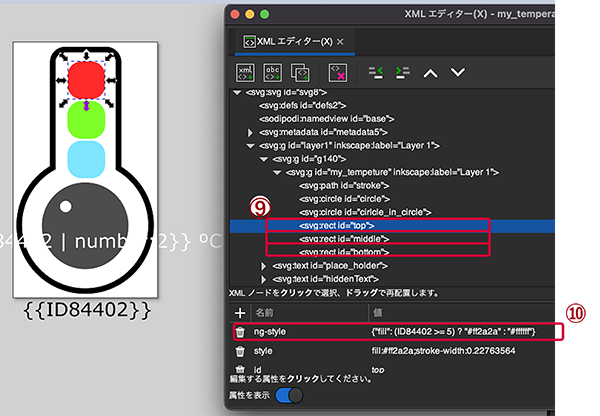
svg:rect id = “top”・”middle”・”bottom”それぞれを選択し、それぞれにつき⑩を実施します。
ng-style内のID〇〇の〇〇を該当デバイスのシステムIDに書き換えます。
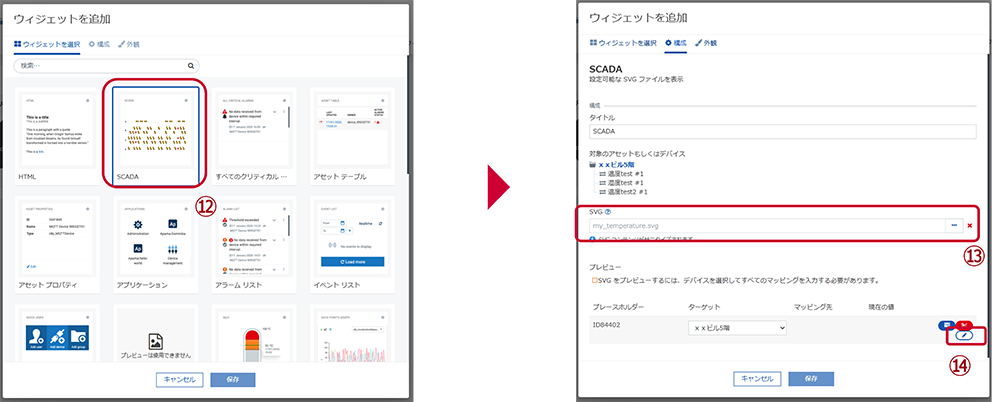
トップメニューバーの「ウィジェットを追加」を押下します。
「SCADA」を押下します。
10.で作成したSVGファイルを選択します。
「デバイスプロパティを割り当てる」を押下します。
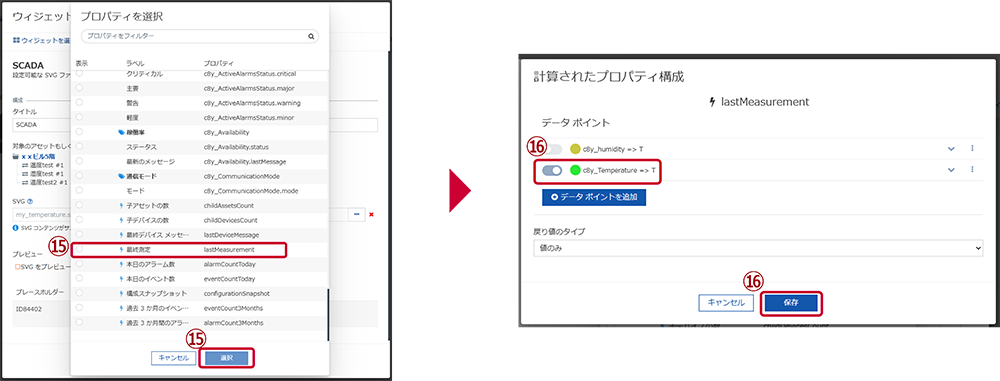
「最終測定」をチェックし、「選択」を押下します。
表示したいデータポイントのスイッチをONにし、「保存」を押下します。
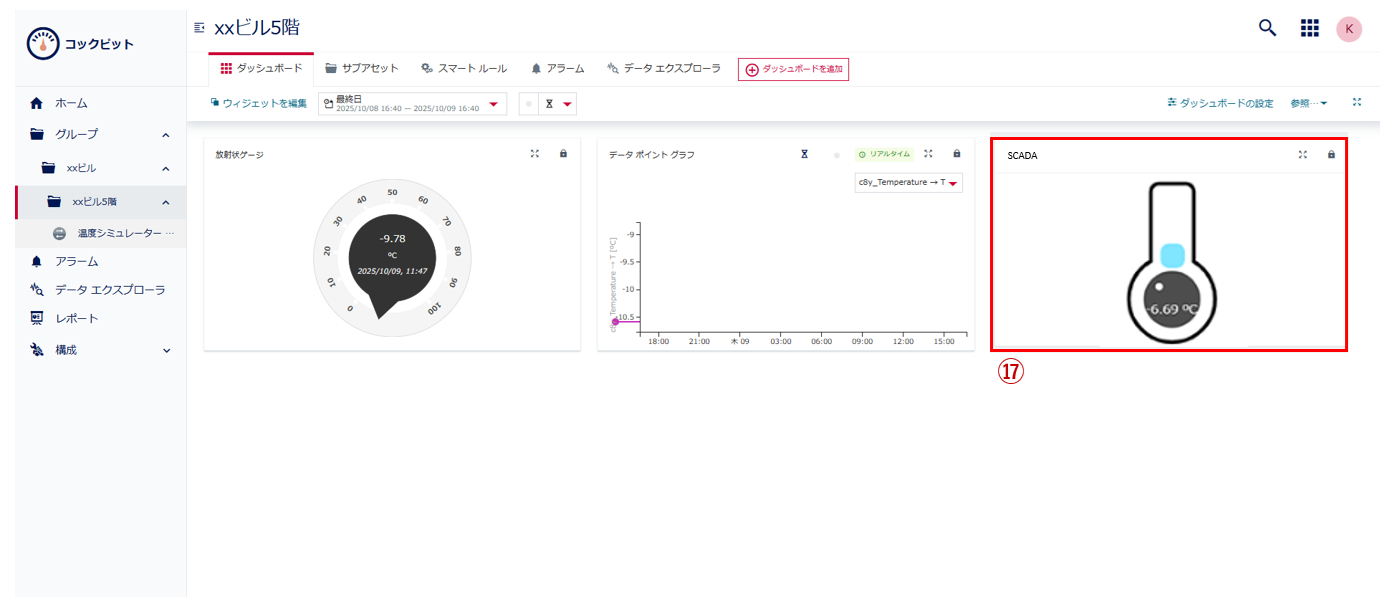
追加したSCADAウィジェットが表示されました。
11.4. ウィジェットサイズや配置を変更する¶
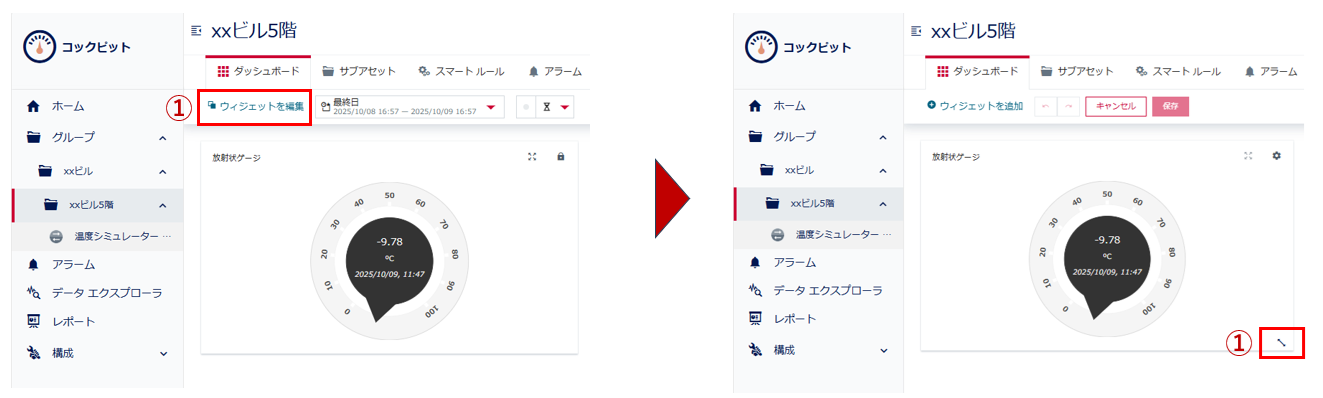
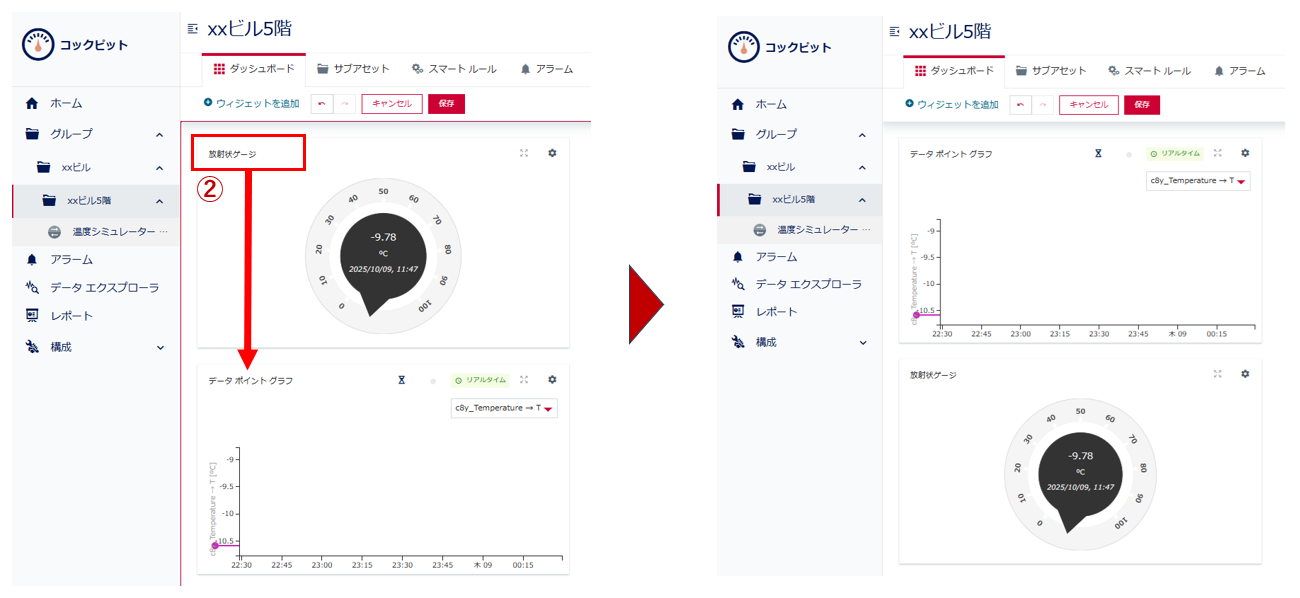
ウィジェットを編集をクリックして編集モードに入った後、ウィジェットの右下隅にある矢印をドラッグすれば、ウィジェットのサイズを変更できます。
ウィジェット名にカーソルを合わせてドラッグアンドドロップすると、別の位置に移動できます。
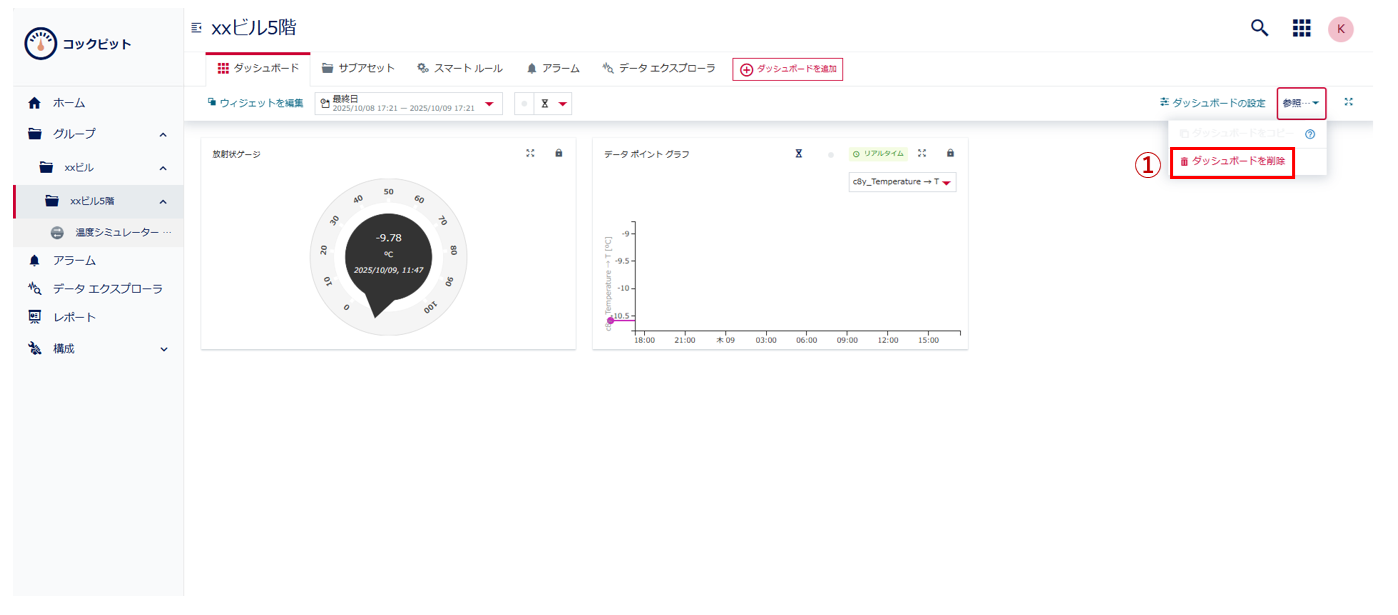
11.5. ダッシュボードを削除する¶
1. 画面右上「参照」>「ダッシュボードを削除」を押下すると、ダッシュボードが削除されます。 ※ダッシュボードを削除すると、ウィジェットの設定が失われ、復元はできません